Design Impactful Banners for Any Online Platform

Banners are one of the most versatile design tools out there. Whether you’re promoting a brand, customizing your social media presence, or enhancing your blog, a well-designed banner can instantly capture attention. With BeFunky’s Banner Maker, creating professional-quality banners is easier than ever. From Etsy shops and LinkedIn profiles to YouTube channels, Twitch streams, and digital ads, there’s a perfect template for every need.
Let’s explore the different types of banners you can create, as well as the quick and easy ways you can make them stand out!
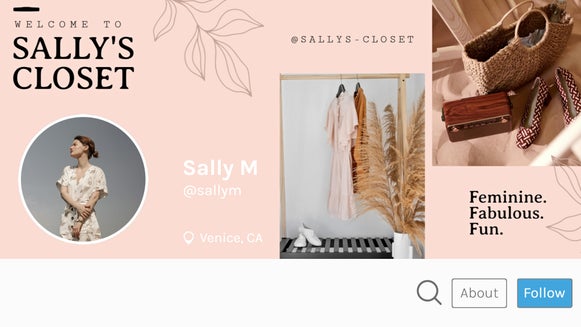
Etsy Banners: Elevate Your Shop’s Aesthetic
Your Etsy banner is the first thing shoppers see when they visit your store, setting the tone for your brand. A well-designed banner can make your shop feel more professional, inviting, and aligned with your products.

With our Etsy banner templates, you can choose from professionally designed templates that fit Etsy’s recommended dimensions – whether for your storefront or your order receipts. Customize your banner with your brand colors, logo, and product images to create a cohesive shopping experience. Why not use a collage-style banner to showcase your bestsellers or a minimalist design with bold typography to really make a statement?
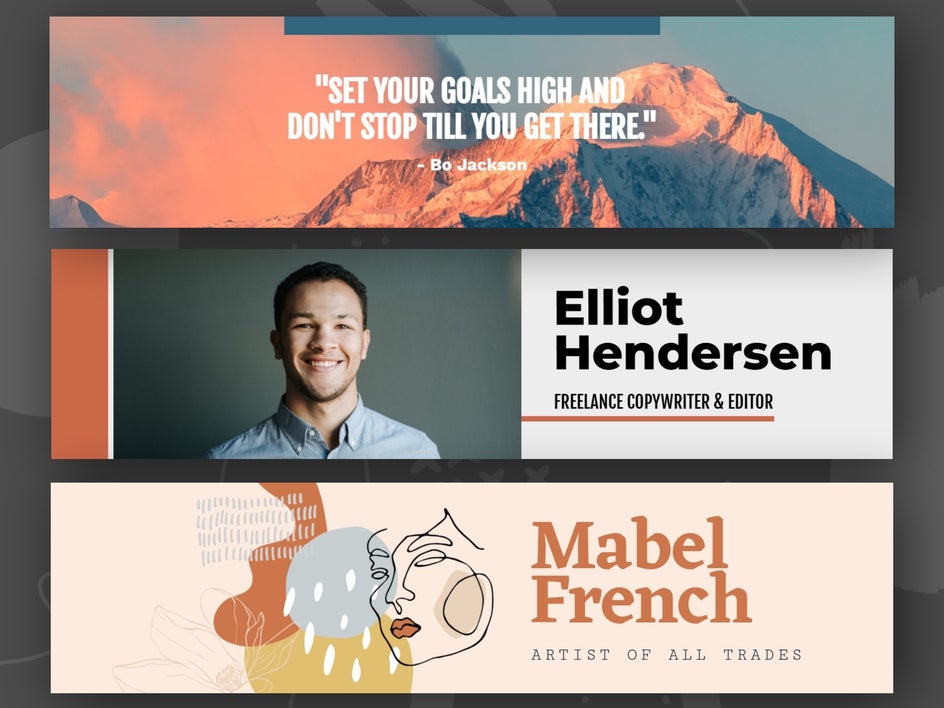
LinkedIn Banners: Make a Professional First Impression
A strong LinkedIn banner can help you establish your personal brand or make your company page stand out. Since LinkedIn is a professional networking platform, it’s best to keep your design clean, modern, and on-brand.

BeFunky’s LinkedIn banner templates make it easy to create polished, high-quality cover images that reflect your expertise. Consider adding:
- A background image that represents your industry or values
- Your name and job title in sleek, readable fonts
- A tagline or mission statement to communicate your expertise
A well-crafted LinkedIn banner can also help you stand out in job searches, networking events, or company pages. Using one of our professionally designed banner templates will ensure that you put your best foot forward.
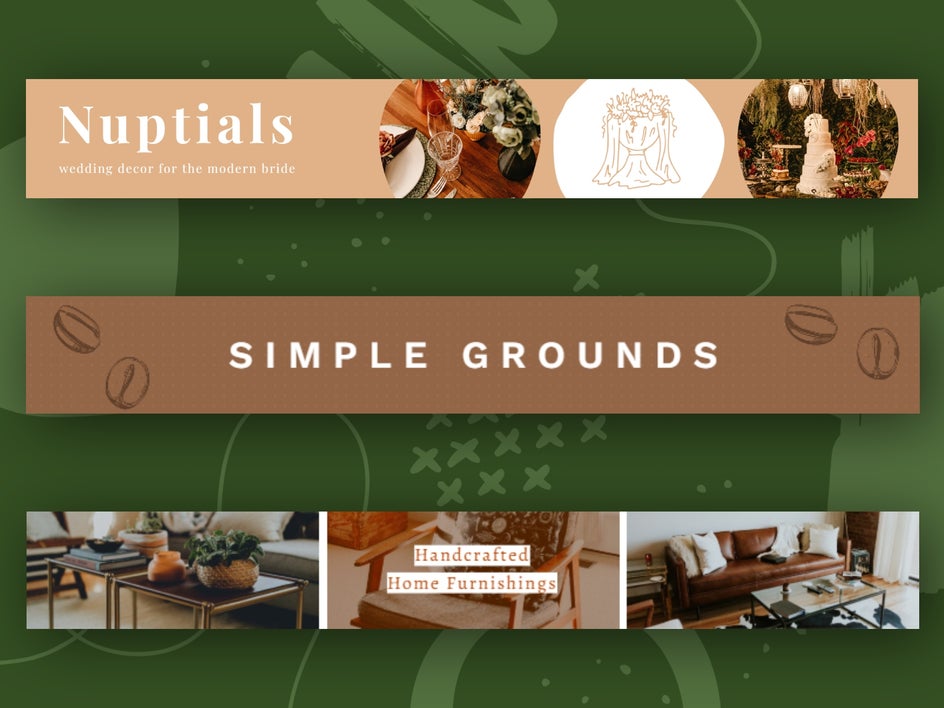
Social Media Banners: Stay On-Brand Across All Platforms
Social media platforms like Bluesky, Twitter, and Facebook all have different banner sizes, but the goal remains the same: creating an eye-catching design that enhances your online presence.

With our pre-designed social media banner templates, you can easily resize and adjust your banner to fit each platform. Some ideas for your social media headers include:
- A personal branding banner featuring your name, website, or social handles
- A dynamic collage of your favorite products, or services
- A seasonal update that refreshes your profile for holidays, sales, or events
Consistency across platforms helps establish brand recognition, making it easier for followers to engage with your content.
YouTube Banners: Set the Tone for Your Channel
Your YouTube banner is like a digital billboard for your channel. It should instantly tell visitors what your content is about – whether it's gaming, beauty tutorials, travel vlogs, or tech reviews.
When designing your YouTube banner, be sure to add your channel name and logo for brand consistency, as well as a tagline or posting schedule to set expectations.

Consider using bold visuals that match your niche (e.g., bright, high-energy designs for gaming or sleek, minimalist styles for tech content) as well.
With our handy resize template feature, you can easily design a professional YouTube banner that fits across all screen sizes – including desktop, mobile, and TV.
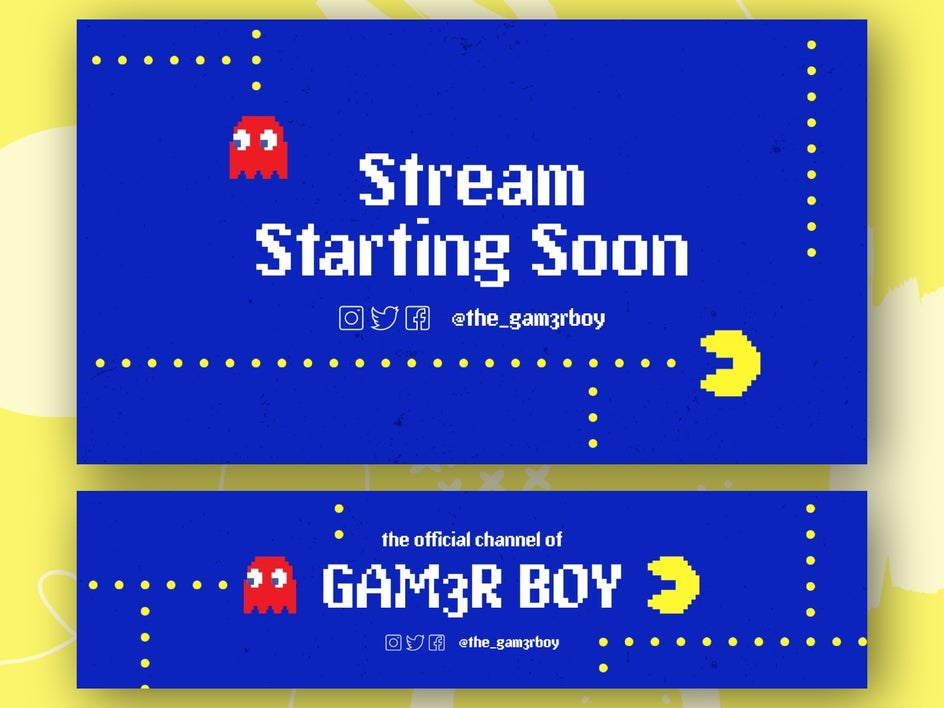
Twitch Banners: Stand Out in the Streaming World
Twitch is all about personality and engagement, so your Twitch banner should reflect your unique brand. Whether you’re a gamer, musician, or creative streamer, a strong banner can help you attract new viewers and reinforce your branding.

Our fully customizable Twitch banner templates allow you to:
- Customize colors and graphics to match your stream’s aesthetic
- Include your streaming schedule for better viewer engagement
- Feature social media links to grow your audience across all of your platforms
By incorporating bold colors, dynamic fonts, and high-quality images, your Twitch banner will make a lasting impression on viewers.
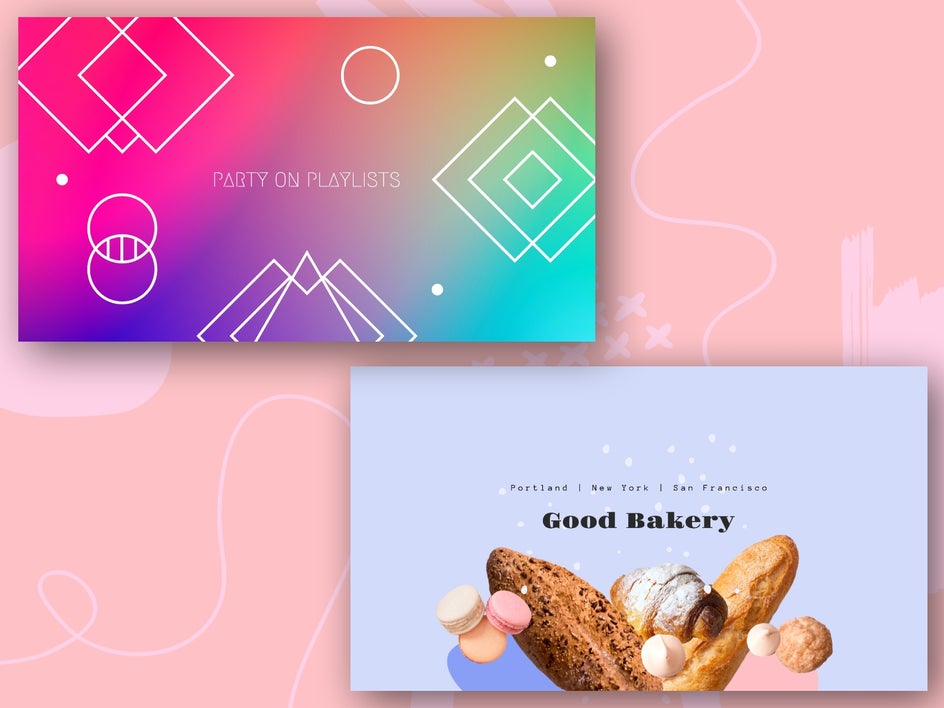
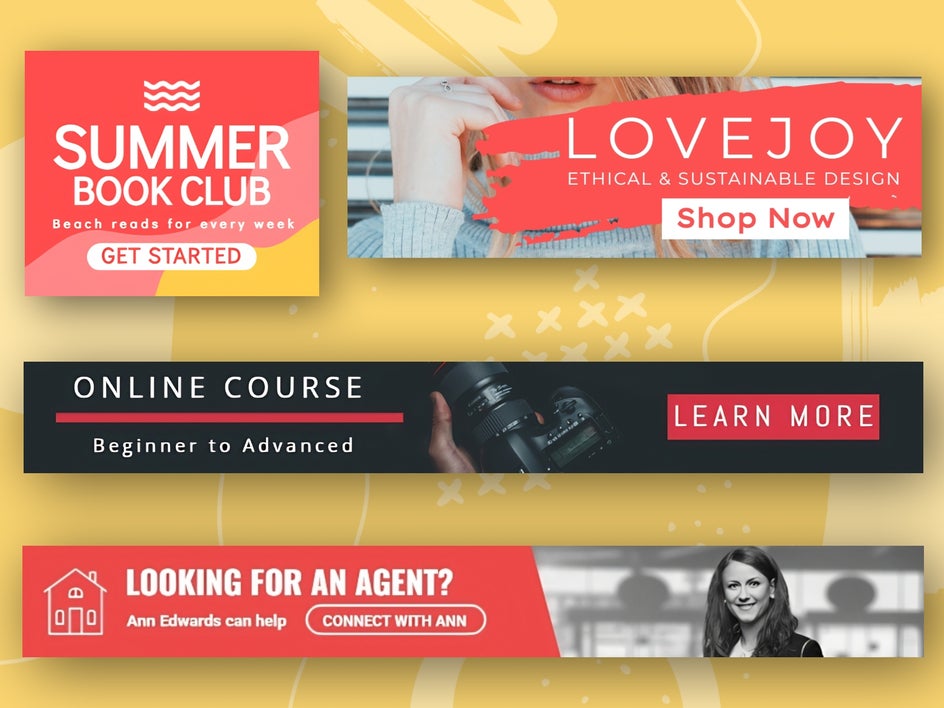
Digital Ads: Create Engaging Banners for Marketing
Whether you're running a Google ad, Facebook ad, or website banner, well-designed digital ads can significantly impact engagement and conversions. These templates make it easy to create scroll-stopping ad banners for any platform.

With our Banner Maker, you can choose from multiple aspect ratios to fit different ad placements. We also recommend using bold calls-to-action (CTA) to encourage clicks, as well as incorporating product images for eye-catching promotions.
Blog Banners: Enhance Your Content with Custom Graphics
A strong blog banner can make your articles more engaging, shareable, and professional. Our resize template feature allows you to easily repurpose any banner template for your blog graphics.
Some ideas for using banners in your blog include:
- Header images to introduce blog posts in a visually compelling way
- Custom section dividers to break up text and improve readability
- Call-to-action banners for promoting downloads, newsletters, or related articles

Elevate Your Designs With BeFunky’s Banner Maker
No matter your platform or purpose, a well-designed banner can elevate your online presence and make a lasting impact. With our easy-to-use templates and customization tools, creating standout banners has never been simpler. Whether you're branding your Etsy shop, YouTube channel, Twitch stream, digital ad, or more, you’ll find the perfect template to bring your vision to life.
Ready to design your own banners? Get started with the Banner Maker!