How to Create a Stunning eBook Cover

In 2024, 42% of all eBooks sold on Amazon were self-published. This means that even if you didn’t follow a traditional publishing path, there’s an enormous market for your writing just waiting to be tapped into. But how do you make your self-published book stand out from the millions of competitors on the market?
With BeFunky’s Graphic Designer, you can create an eBook cover to rival any publishing house’s novel. Self-published books are usually self-funded, but the Designer’s many tools even allow you to create an eBook cover for free. Whether you have graphic design experience or not, the Designer is simple to use and doesn’t require you to download any hefty software: You can create your eBook cover right from your desktop browser.
In this tutorial, we’ll show you how to design an eBook cover for your written masterpiece without breaking the bank, as well as how to make an eBook cover mockup for professional product photos.
What Makes a Good eBook Cover Design?
You don’t need to be a graphic designer to create a great-looking book cover, but you should have an awareness of basic design principles like rhythm, contrast, and negative space. Your eBook cover design shouldn’t be too empty or too crowded, and it should use high-quality illustrations or photographs. Many eBooks use stock photography and simple text. The Graphic Designer has an entire library of stock photos and hand-drawn graphics that you can use in your design.
Your book cover should also fit thematically with the content of your book. Nonfiction titles usually keep it simple, while fiction books can get more creative. You can browse eBooks of the same genre on Amazon or check out physical books at your local bookstore, where most of the titles on display will follow the latest design trends. Having a color scheme is important so that your eBook cover remains cohesive.
How to Design an eBook Cover
To get started on your eBook cover, just open up the Graphic Designer. You might already have an idea of where you want to begin, but you can also experiment with your design as you go along.
Step 1: Create a Base for Your eBook Design
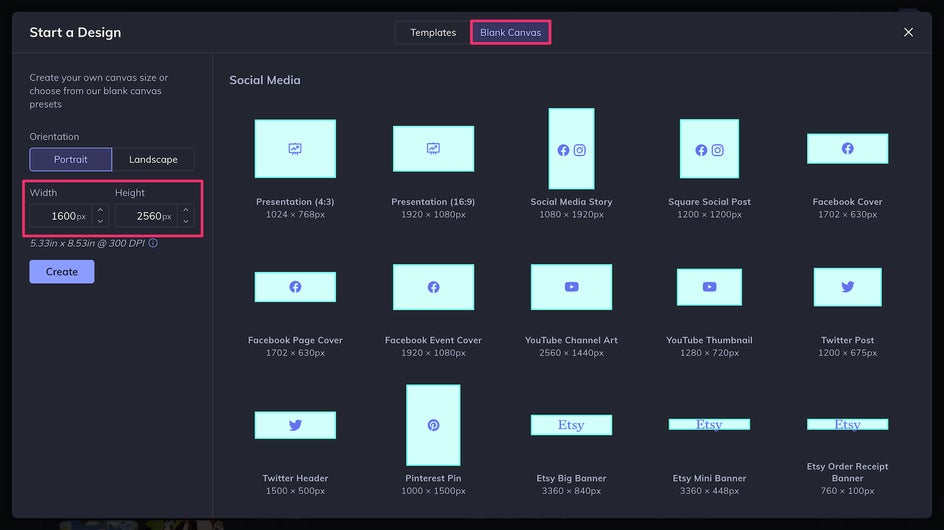
Click on the Blank Canvas tab and adjust the size. Kindle guidelines state that your eBook cover file should be 2,560 pixels in height x 1,600 pixels in width. This is a traditional book cover ratio of 1.6:1, so it’s a good size to use no matter what platform you’re publishing, and will even give you the ability to print your book later on if you so choose.

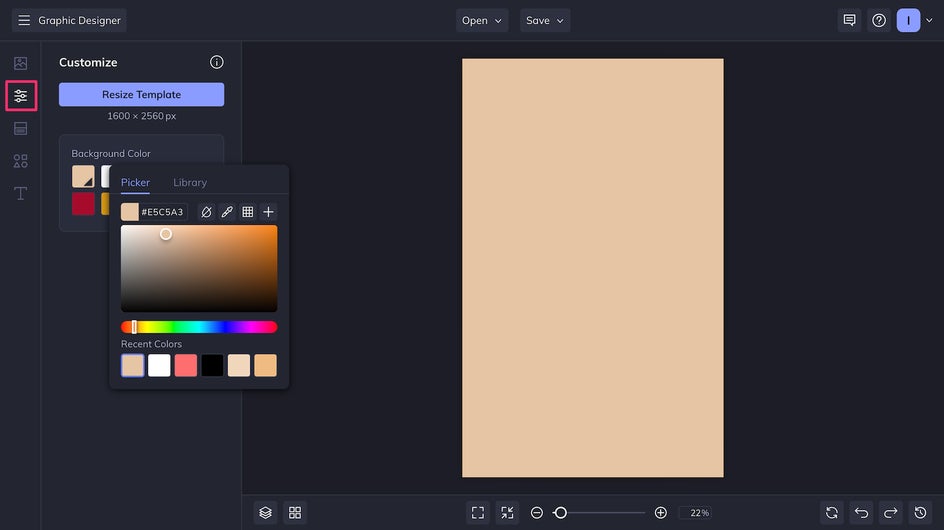
This book will use a collage method rather than a single photograph, so we’re also going to go to the Customize tab and change the background color.

Step 2: Add Imagery
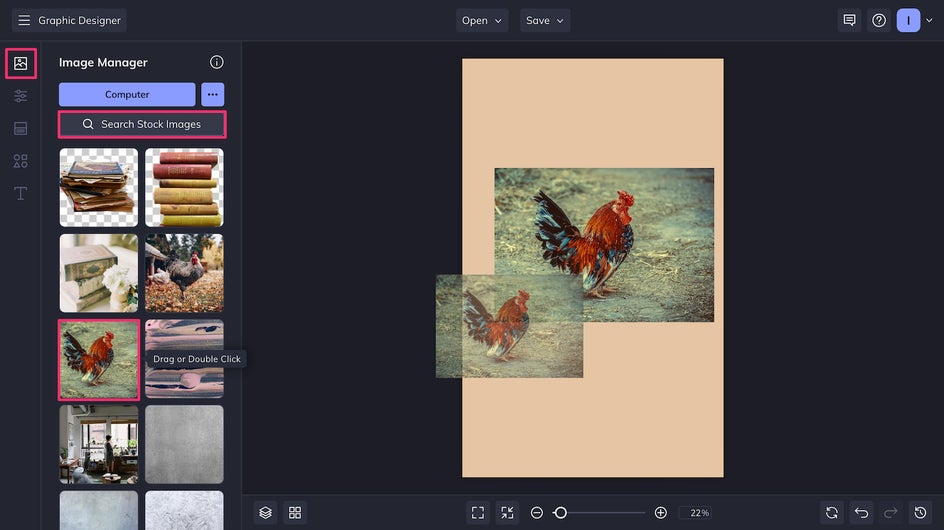
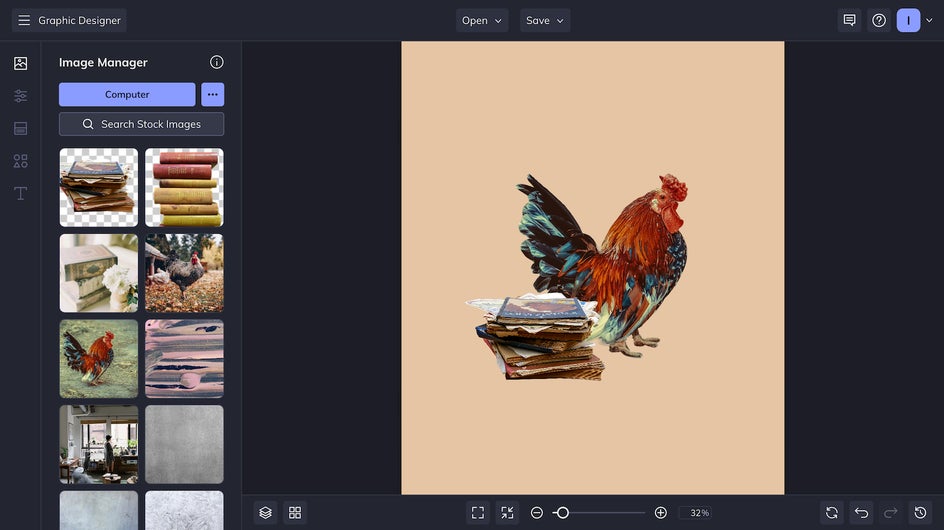
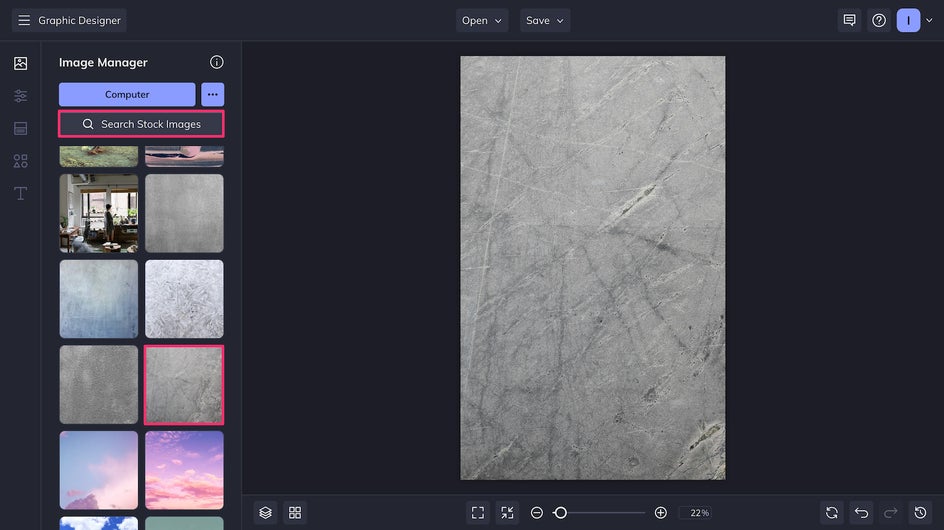
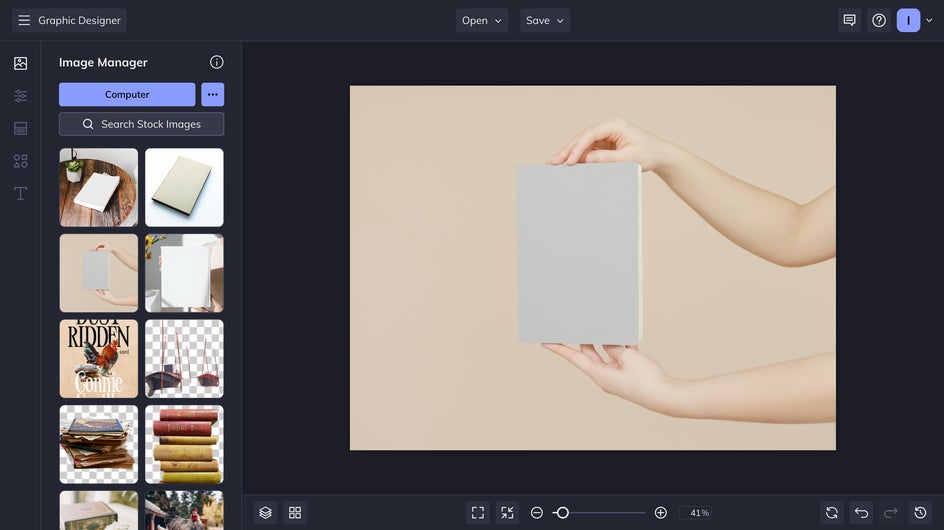
BeFunky’s free stock image library allows you to search through multiple stock photo databases to find the perfect imagery for your eBook cover. Just click to add these photos to your personal image library, and then double-click or drag your desired images onto the canvas.

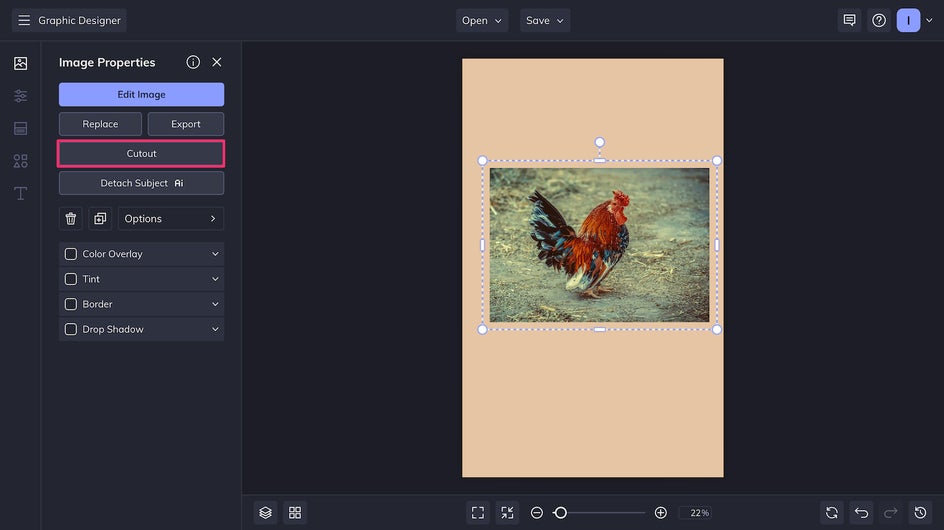
Using this photo, we’re going to create a central image for our book cover, but we need to isolate the subject from its background. To do this, click on the image and click the Cutout button.

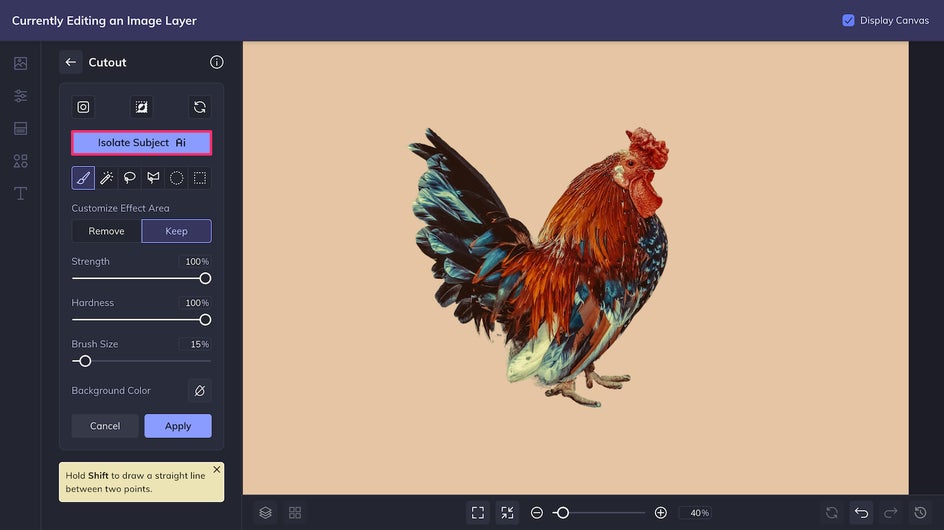
The AI-powered Isolate Subject tool allows you to erase the background of any image in just one click.

You can repeat this process with one or two other images to create a focal point for the eBook cover.

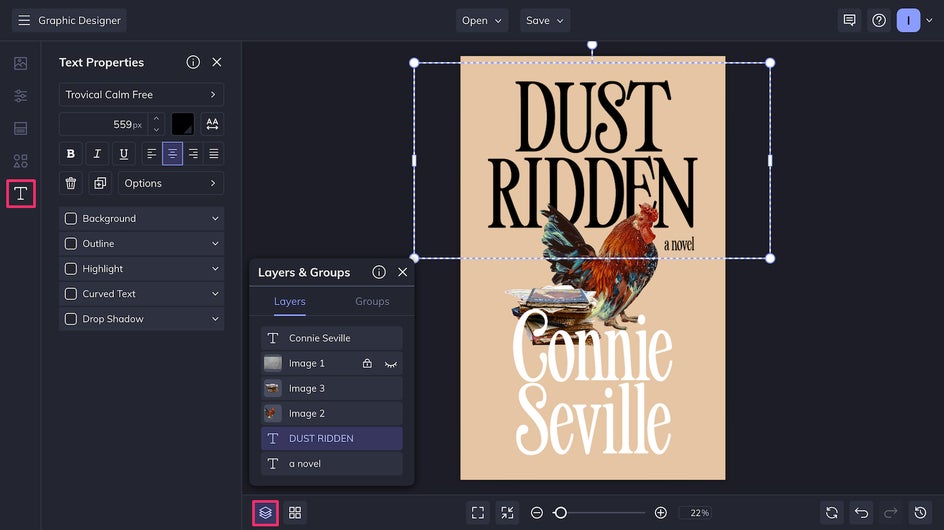
Step 3: Place Title & Author Text
Text is essential to book covers. BeFunky offers hundreds of different typefaces, but you can also upload your own. (Make sure that the typeface you choose is free for commercial use.)

You can align your text using the blue guidelines. To make your imagery stand out, click the Layers button in the bottom left corner and rearrange the text behind your photos.
Step 4: Customize Even More!
The last step is to add a texture overlay to your eBook cover for more depth. You can search for “texture” in the stock image library, then fill your whole canvas with the image.

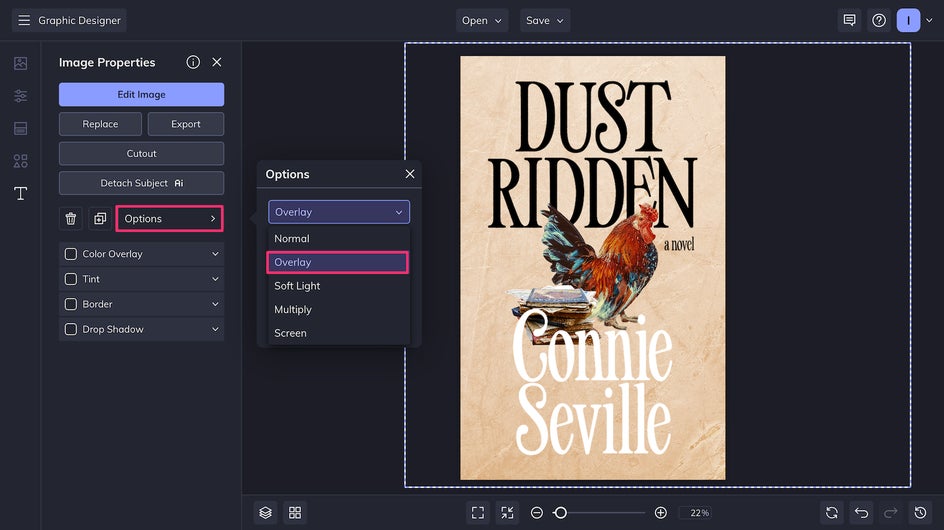
After that, change the blend mode to Overlay, and voila!

Step 5: Save Your eBook Cover
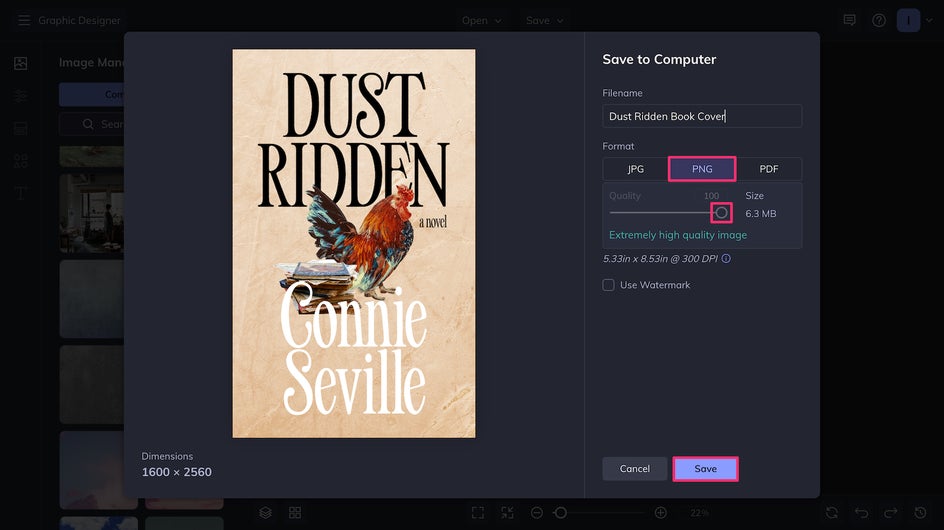
The final step is to click Save at the top of the page and save your file as a high-quality PNG. This will give you the best results when you upload your image file to Amazon or another eBook platform.

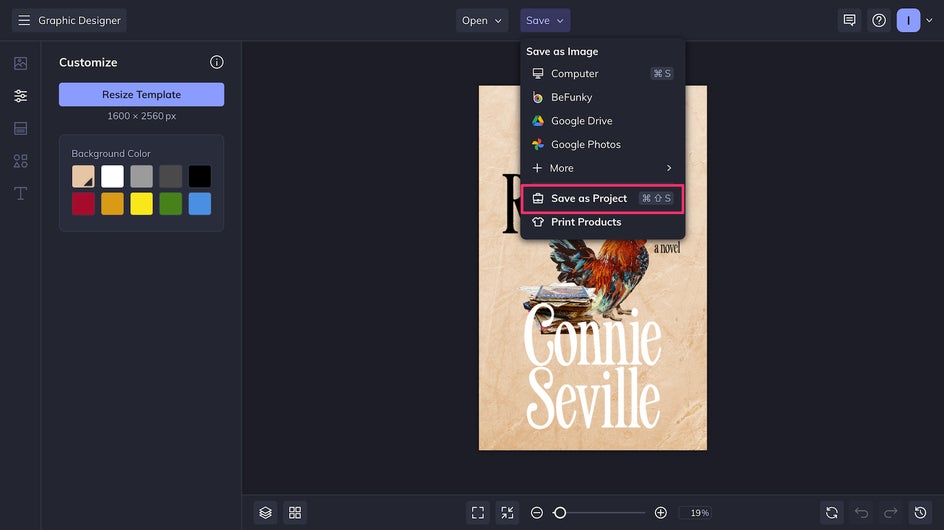
You can also save the file as a BeFunky project file (.bfd) in case you need to edit the file later.

Here are our results! In just a few minutes, we were able to take a blank canvas and transform it into a three-dimensional, professional-quality book cover that demands a good read.

How to Create a Mockup for Your eBook
Creating a mockup for your eBook cover using the Perspective tool can make it look like a physical book on your product page or social media. This is more visually interesting than always using a flat, static image. To do this, find a mockup photo in the stock image library.

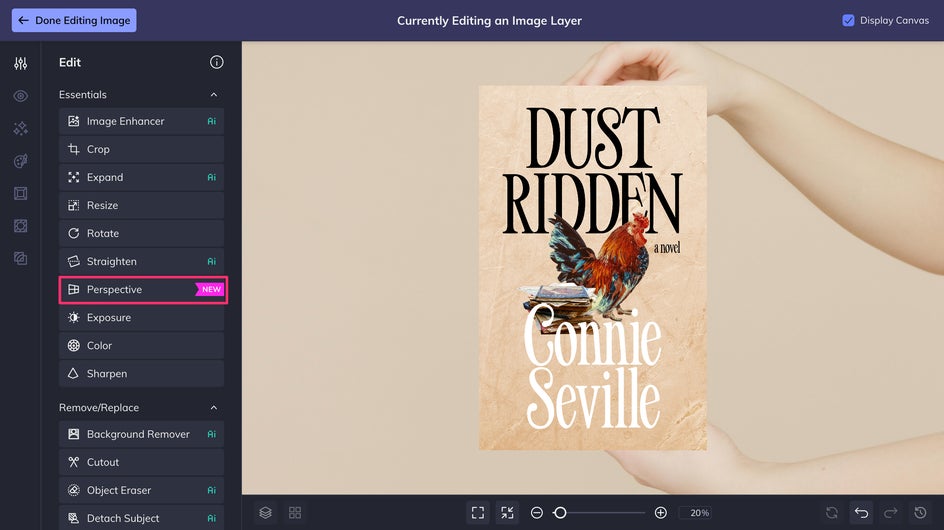
Then, add your eBook cover to the canvas. Click on it to Edit Image and choose the Perspective tool.

Use the Perspective tool to match the eBook cover to the angle of the book cover mockup photo. You can also add a vignette to give the image some depth – either radial or square, depending on the angle of your mockup.

eBook Cover Design Ideas
There are a nearly infinite number of ways to create an eBook cover, so we’ve put together some inspiration to help you find a good starting place.
Typographic
This version is all about the text. Try using a bold typeface with a simple gradient background. You can easily make a typographic eBook cover for free with the tools in the Graphic Designer.

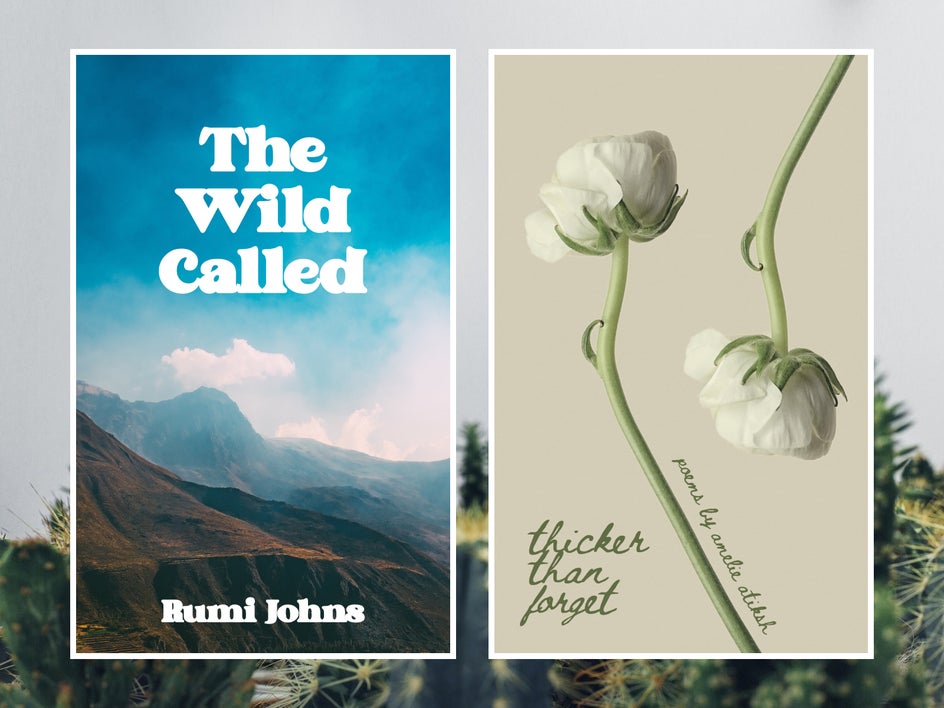
Photo With Text
Create a free eBook cover using this classic method. Simply place the title and author text on a photo that fits the theme of your book. Make sure to choose a font color that contrasts with the background, or use a drop shadow for extra visibility.

Here are two different examples that use the same method. One is very traditional while the other gets a little more creative with the placement.
Bold and Graphic
Use a vector graphic from BeFunky’s free Graphic Library to create a simple, bold eBook cover that’s sure to stand out.

Modern Painting
For a striking, contemporary feel, combine a classical painting with modern aesthetics and typography. Or, take a photo and apply one of our AI painting effects to create one from scratch!

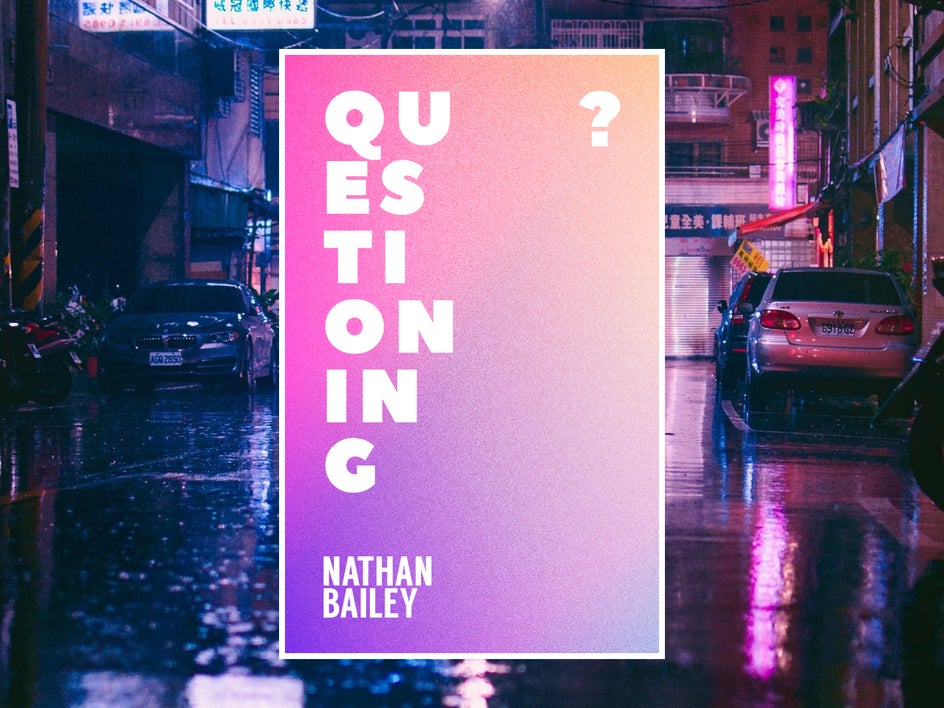
Gradient
When it comes to book covers, gradients are very common right now. For a different take on a classic gradient, use a photo that has a natural gradient (here, it’s light pink to dark pink), then add the text in the reverse gradient (dark pink to light).

Detached Background
To give your eBook cover extra dimension, use the Detach Subject tool to separate your cover photo’s subject from its background, and then place the text in between. This maximizes the visual interest of your design.

Make Your Own eBook Cover Today
The eBook industry is currently estimated to rake in 4.3 billion dollars per year. At its present annual growth rate, it will be worth 5.45 billion by 2029. To be a part of that industry, you need an eye-catching design that will help your eBook stay competitive. Get started on your own eBook cover today in the Graphic Designer!