Design Your Own Facebook Stories

We all know that Instagram stories are trending – in fact, there are over 500 million daily Instagram Story users – whether they are posting themselves or just browsing. Stories are a great way to reach a broader audience and post things you’d rather not have permanently on your grid. But did you know that you can also post them on Facebook? And if you’re posting on Instagram, they can be copied directly to Facebook from the Instagram app.
How to Design a Facebook Story With BeFunky
BeFunky’s Facebook story templates are perfectly sized to fit on both Facebook and Instagram – and they come in a variety of themes and styles. The presets of each template are easy to swap out and customize, so whatever you create will be uniquely yours. Read on to learn how to design your own.
Step 1: Choose a Template
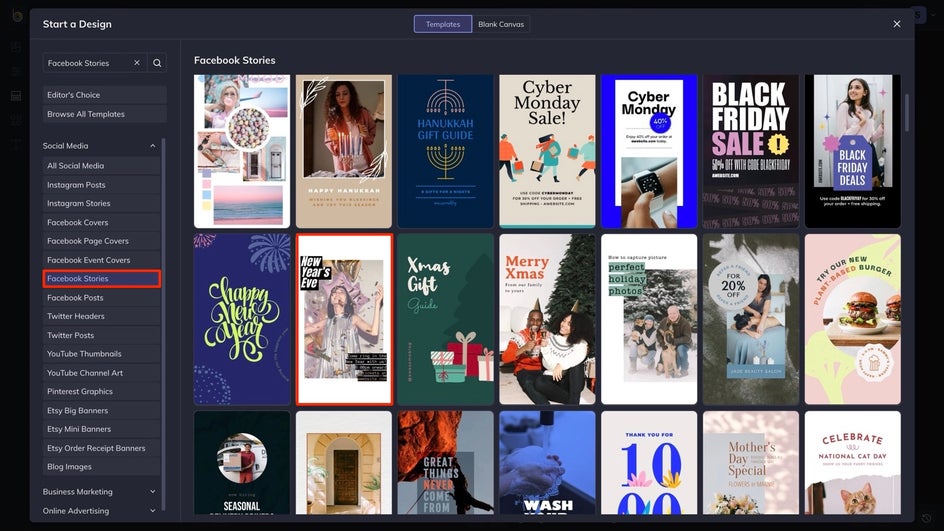
First, head to the Graphic Designer by clicking this link. From the Templates tab, go to Social Media, followed by Facebook Stories.

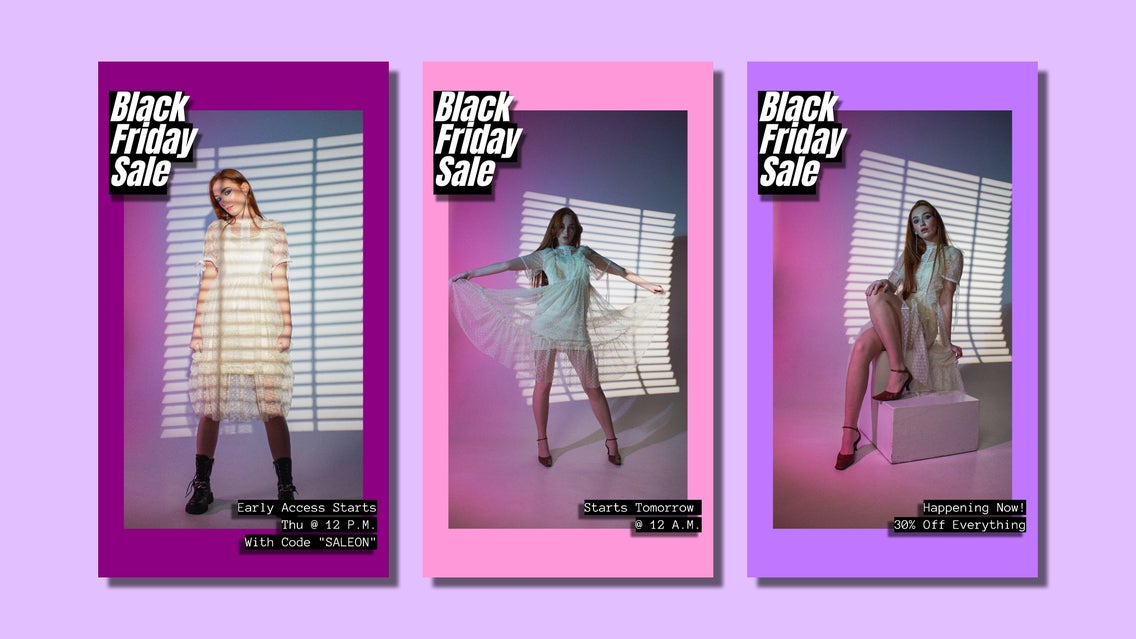
Most likely, you'll have a photo or two in mind before you start, which will influence which template you go with. In this case, we're creating a Black Friday sale announcement, so a template with a single photo front-and-center works best.
Step 2: Add Your Photos
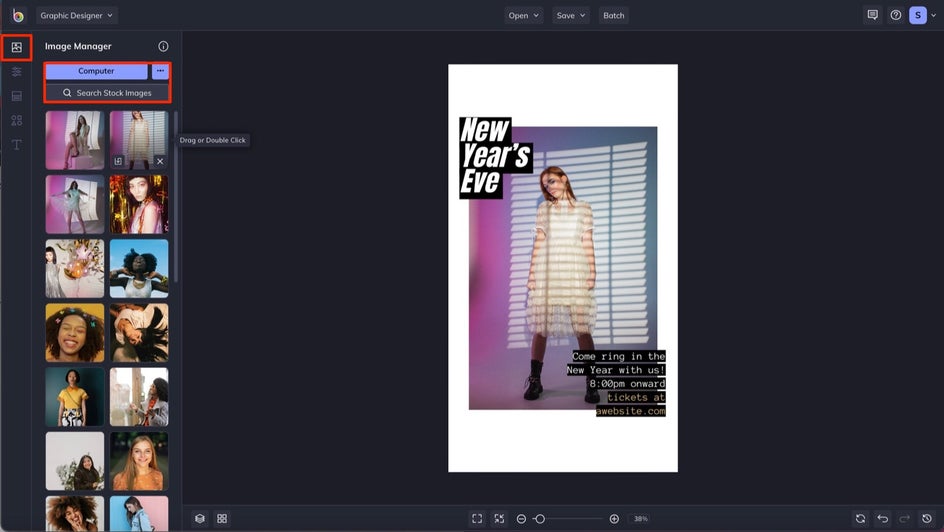
Next, you can head to the Image Manager to upload your photo or choose one from our Stock Image Library. You can also simply drag and drop it from your computer.

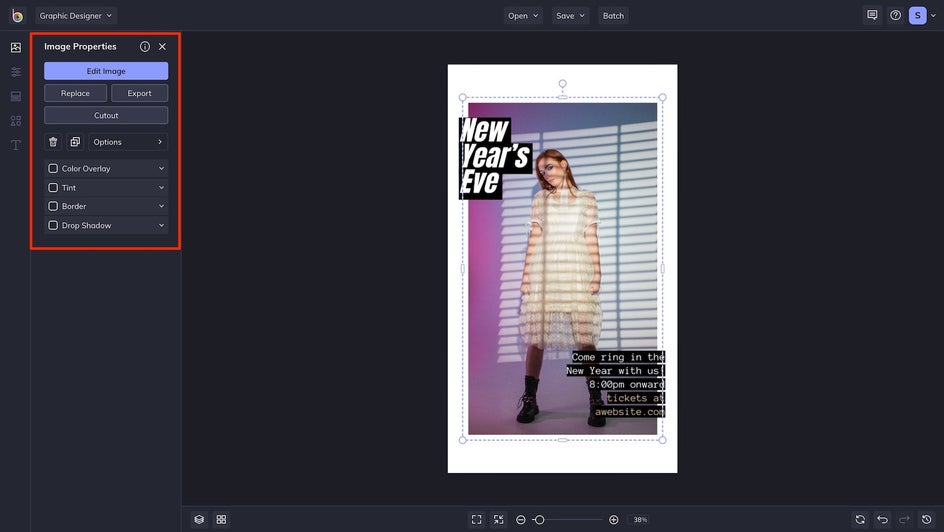
Because we're trying to draw attention to the model's clothing, we're going to expand our photo to cover more of the template. Clicking on a photo will open the Image Properties menu, with which you can make a variety of edits.

Step 3: Customize the Text
Next, it's time to add your own text. For our Black Friday sale, we're including the most important information, without getting too wordy. Since Stories don't stay on-screen for long, it's important to get your point across efficiently.
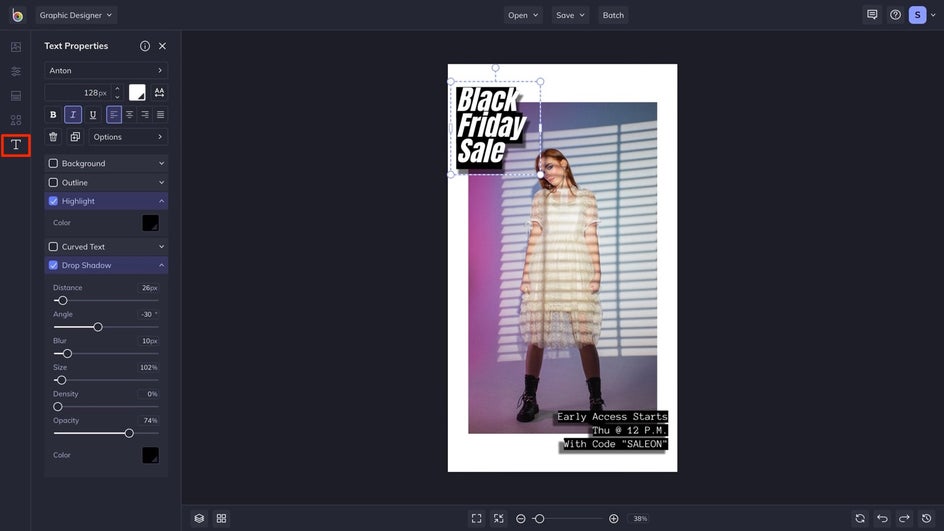
You can either double-click the preset text boxes or add your own by heading to the Text tab. From the Text Properties menu, you can customize your text in a multitude of ways. For our Story, we added a drop shadow for emphasis.

Step 4: Change the Background Color
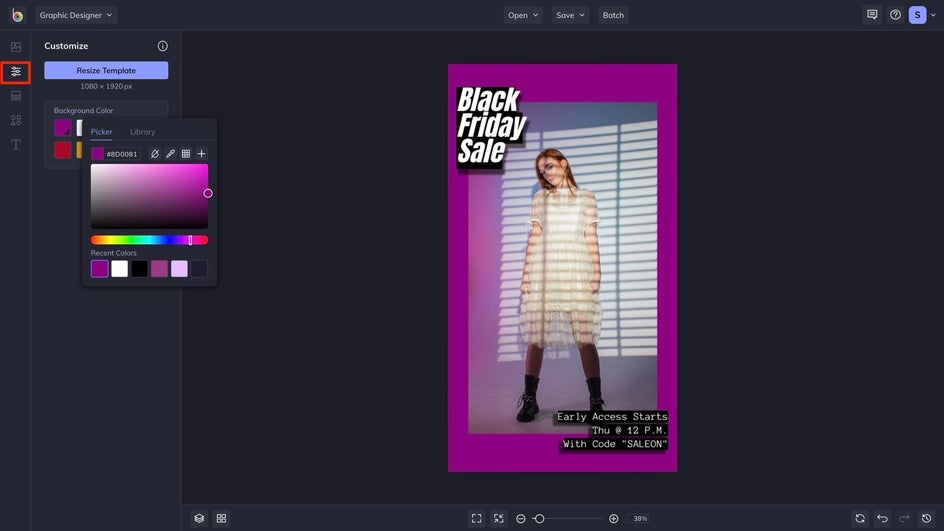
If you want to change the background color, head to the Customize tab. From here, you can use the Color Picker to enter a HEX code, use the Eye Dropper Tool to copy colors from your template, or browse your library of saved colors.

Step 5: Save It
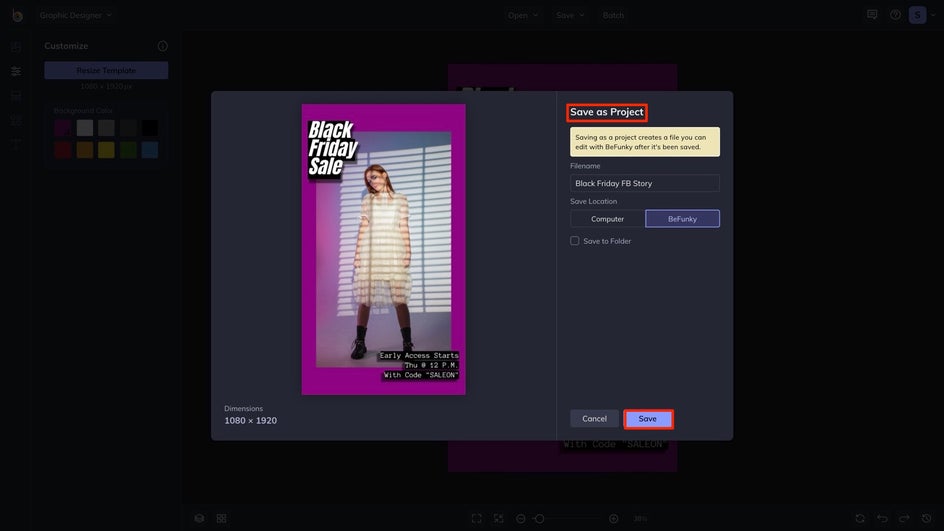
Once you're pleased with your design, click on the Save button at the top of the canvas. For a series of similar Stories, it's advantageous to save your design as a project so as to easily swap out assets and text.

Tell Your Story With BeFunky
With BeFunky, you can design Facebook Stories in a matter of minutes. Our templates have been designed with all sorts of social media situations in mind – so no matter what your purpose, we have a template for you.