Glow Up Your Text

Did you know that one of the versetile ways you can use our Layer Effects is by creating a glow text effect? With the Drop Shadow feature, you can add that on-trend, neon aesthetic to your text.
So here we’re going to walk you through the quick, step-by-step process for how you can make your text glow. Plus, we’ll provide you with some glow text effect inspiration to help you get started!
How to Add a Glow Effect to Your Text
If you’ve ever seen a neon sign in action, then you will have noticed the bright glow emanating from each letter. As the term implies, glow text is simply text that has a vivid radiance surrounding it. From a design standpoint, a glow text effect doesn’t just look great; it’s also eye-catching and allows the text to stand out from its surrounding elements.
With BeFunky, you don’t need a high-tech or complicated neon text generator to create your own glow text. Add a drop shadow glow effect to any text – whether it be in the Photo Editor, Graphic Designer, or Collage Maker.
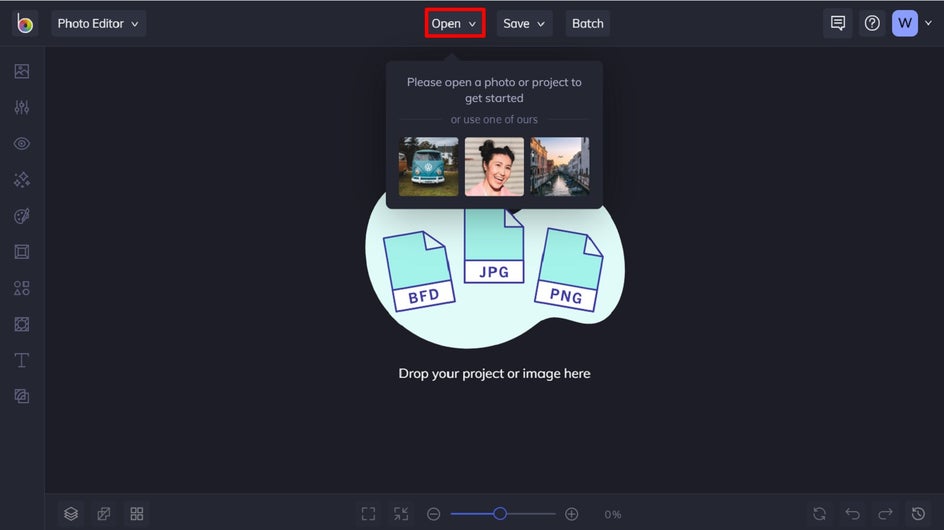
Step 1: Open Your Photo Background
For this tutorial, we’ll be adding our glow text as a layer on a photo. Therefore, we’ll be using the Photo Editor. Start by opening the image which will serve as a backdrop for your neon text. Click Open at the top of the screen then select your file.

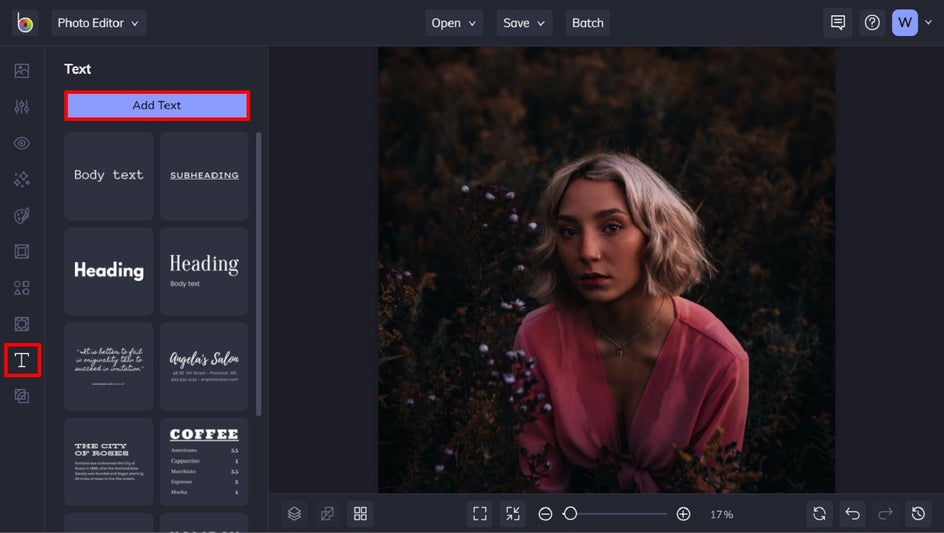
Step 2: Add Text
Navigate to Text (the "T" icon) in the main menu on the left. Then, click Add Text to add a text box or select a text preset from the list.

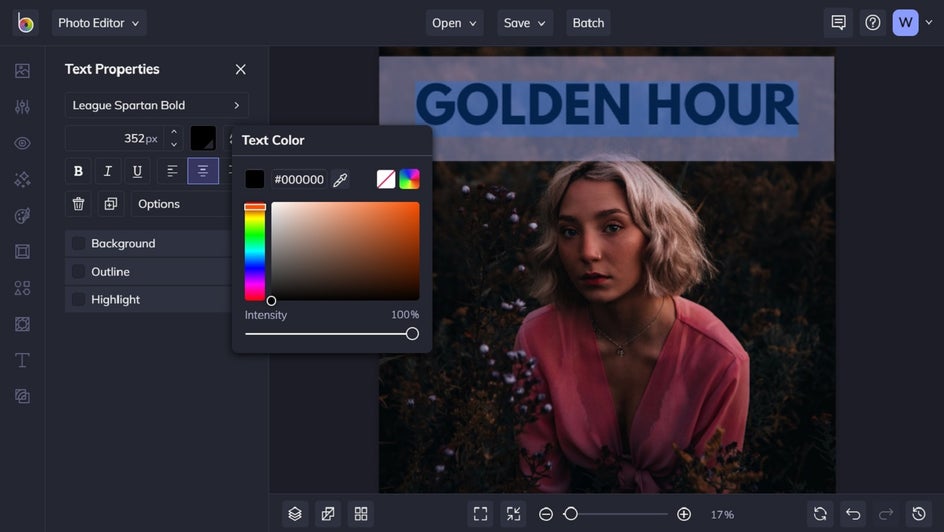
Step 3: Customize
Double-click the text box and type away. From the Text Properties panel, you can adjust elements such as Font, Size, Spacing, Alignment, and more. You can also change the color of your text by clicking on the colored box and selecting a color from the Color Palette, by typing in the Color HEX Code, or by using the Eye Dropper Tool.

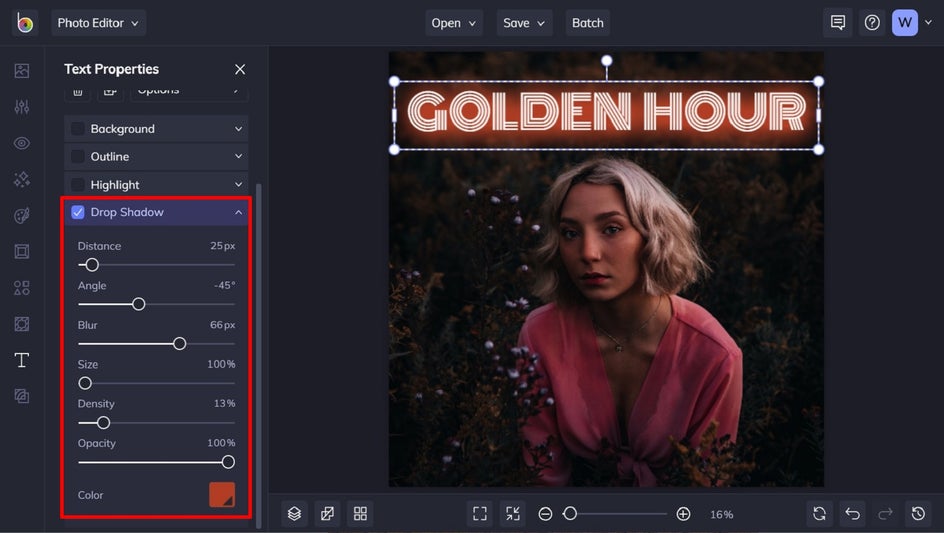
Step 4: Add a Drop Shadow
Select Drop Shadow. This allows you to customize various elements of your drop shadow, including Distance, Angle, Blur, Size, Density, Opacity, and Color. Move the corresponding sliders from left to right to adjust, or click on the Color square to select a color from the Color Palette, type in the Color HEX Code, or use the Eye Dropper Tool.

To achieve the neon text glow, we recommend focusing on Blur, Density, and Opacity. Play around with these settings until you achieve your desired glow text look.
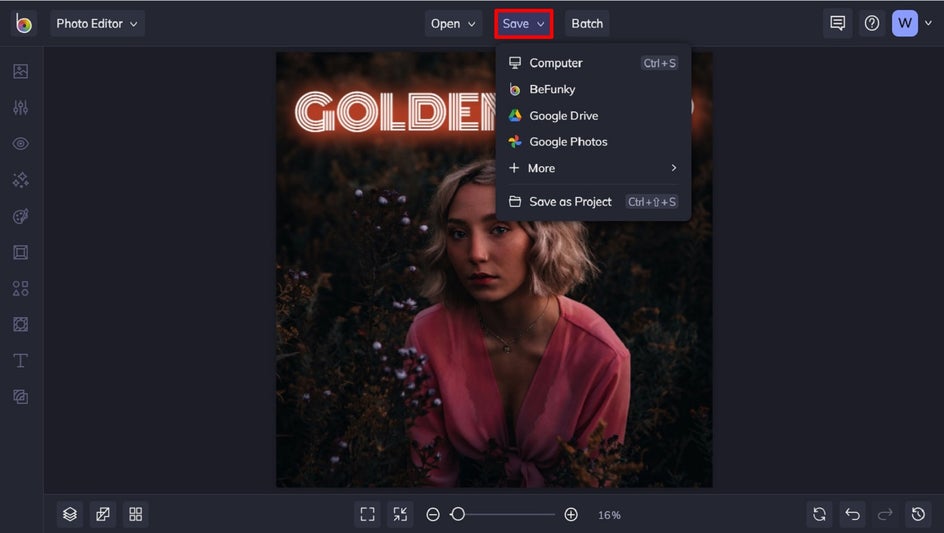
Step 5: Save Your Glow Text
To save your results, click Save at the top of the screen, then select your desired save location. Want to come back to your project to edit it at a later time? Click Save as Project to save it as a reworkable file on your computer or BeFunky account.

Neon Text Before and After
There you have it! Adding a glow effect to your text is now simple, thanks to our Drop Shadow option.


Glow Text Inspiration
Looking for some inspiration for your next text-based project? We’ve rounded up some of our favorite tips and ideas to help you out – all using the glow effect!
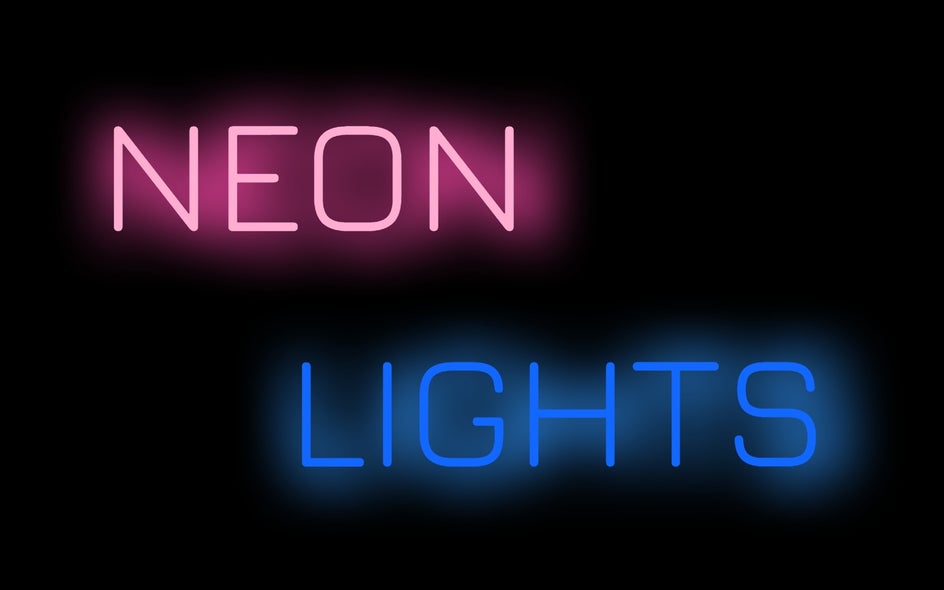
Take It As a (Neon) Sign
Want to really nail that neon sign look? Place your text against a black or dark background and play around with common neon colors (such as pink, blue, yellow, or red) to make it look more realistic. Additionally, opt for a traditional font to make it pop. Our top recommendations are Orbitron, Monoton, Megrim, and Jura (pictured).

Get Sci-Fi With It
For an extra-terrestrial glow reminiscent of your favorite Sci-Fi novel cover, you can experiment with our Glitch Effects. Simply add a glow to your text, then save your design as an image. Next, open your image in the Photo Editor and navigate to Effects, followed by Glitch Art. Choose and adjust the Glitch Art effect to give your glow text a new, Sci-Fi look! For this photo, we used the Corrupted effect.


"Paint" on a Watercolor Effect
You can also turn your glow text into a stunning piece of watercolor art by using the Watercolor effects. Save your glow text design as an image, then open it in the Photo Editor and navigate to Artsy in the main menu on the left. Click the Watercolor category to access the numerous watercolor effects. Then, simply choose and adjust one (if necessary) to your liking! For this image, we used Watercolor 1. Then we increased the Smoothness and Softness, both of which can be found in the Edit menu, for that extra dreamy look.


Try the Glow Text Generator for Yourself
With our new Drop Shadow feature, adding a neon glow effect to your text is both quick and easy. Plus, with multiple customization options, achieving the perfect glow effect is quick and simple. You can access these features by starting a new project in our Photo Editor, Graphic Designer, or Collage Maker.