How to Add an Outline to Any Image

In graphic design, a designer layers graphics, text, and images to build the whole design. With each layer they work on, they can add stylized effects to the elements within their design, including glow, blur, drop shadow, and more. These stylized effects make a design come to life and add personality to each graphic.
A simple addition that you can add to any element in your design is a border, including adding a simple white outline to an image layer! It might seem basic, but this little trick can make a difference between someone clicking on your content or swiping right past it.
We are going to show you what you can do with BeFunky’s Photo Editor and how you can easily use the Drop Shadow tool to add a border to any image.
Mastering the Drop Shadow Tool
BeFunky’s Drop Shadow tool is an easy way to make a subject stand out from a busy background. Whether you’re selling a product or looking to make your latest YouTube thumbnail stand out, a drop shadow can truly transform the layers in your design. There are many ways you can use this tool to create different effects in your design – you can do things like add a neon glow to text, create standout portraits, add depth to graphics, or create realistic design mockups.
How to Add an Outline to Your Image Layers
We’ve reviewed how to add different effects to layers in your project, now it is time to learn how to add a simple border to your image layers – and it all starts with BeFunky’s Photo Editor. After learning this technique, check out the inspo section below for ways to use drop shadows to increase the clickability of your designs.
Step 1: Create Your Image Layer
We are going to outline a subject of our choosing in a YouTube thumbnail to make it pop and add some design element interest to the image.
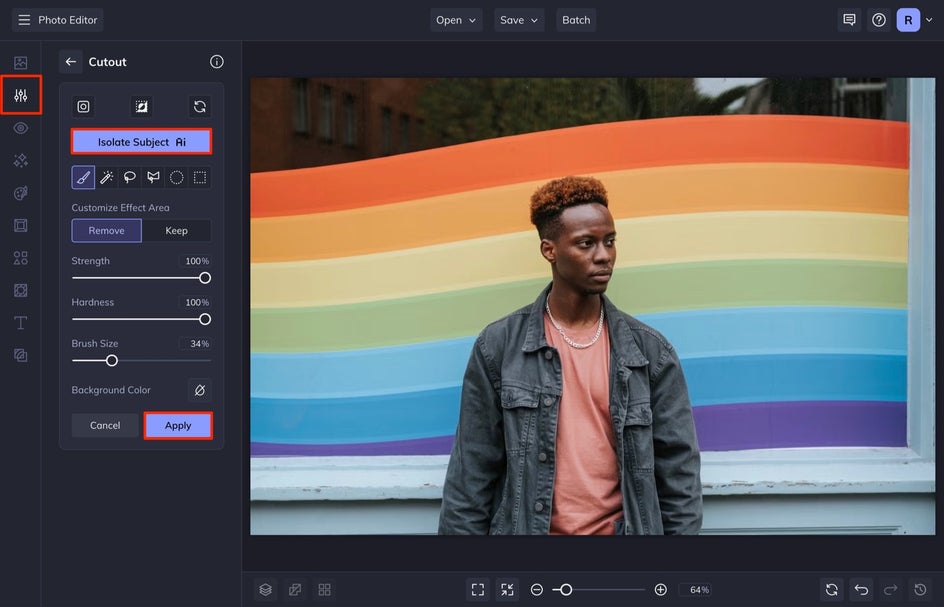
To start, create your image layer by uploading your photo. Then, click on the Edit tab, followed by the Cutout tool, and then Isolate Subject.

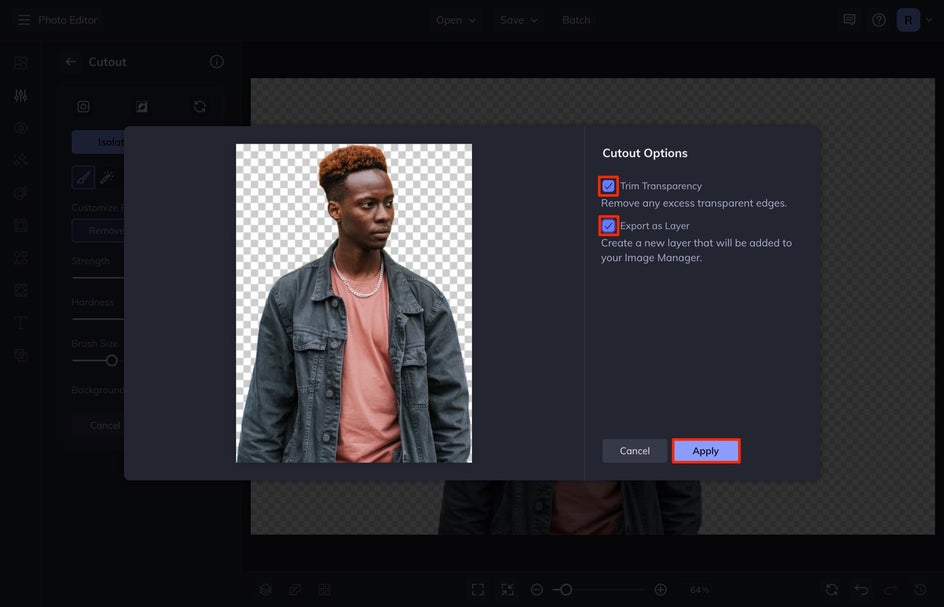
Once the background is removed, you’ll be left with the subject of your image layer. Click Apply and be sure Trim Transparency and Export as Layer are checked before clicking Apply again. This will create an image layer of the subject that you can add to your image from the Image Manager.

Step 2: Add Your Image Layer to the Background
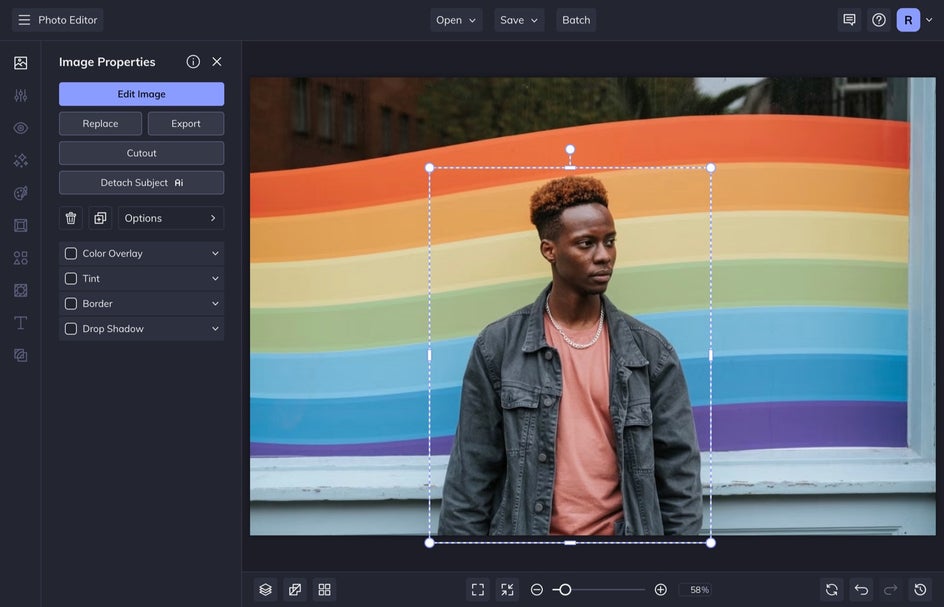
After creating your image layer, it will automatically appear as a layer on your original image. If you want to change the background, head to the Background Remover tool to do so in just a few clicks.
For this example, we’ll be adding our image layer on top of the original photo.

Step 3: Add the Drop Shadow Effect
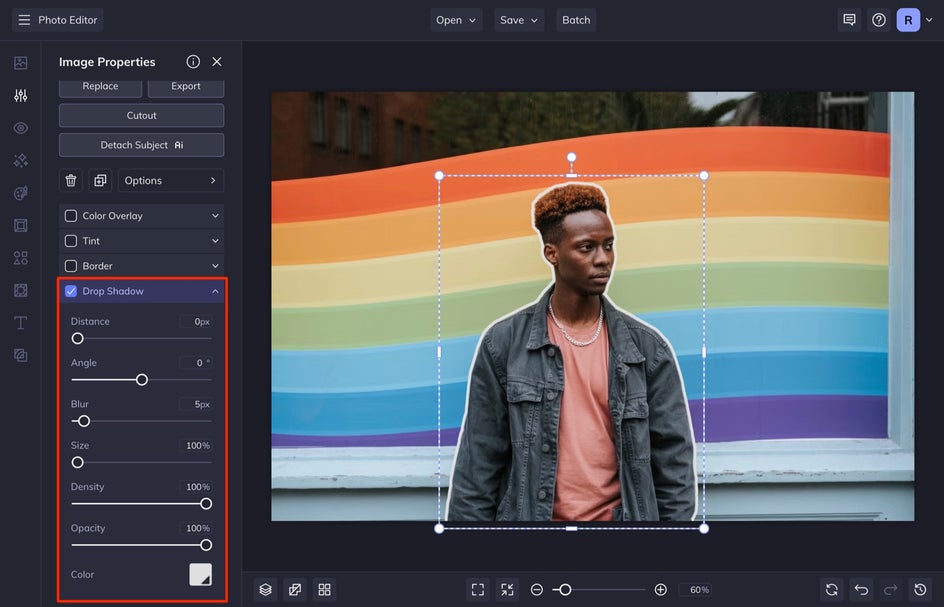
With the layer selected, click Drop Shadow in the Image Properties menu that appears. From here, adjust Distance and Angle to 0, Blur to 5px, Size to 100%, and Density and Opacity to 100%. This will create a completely even outline around your image layer.

You can also change the color of the drop shadow. For this example, we chose to make the outline color white, as the background of this photo is already very colorful. This is also a common choice for YouTube thumbnails, as the platform features a lot of dark colors.
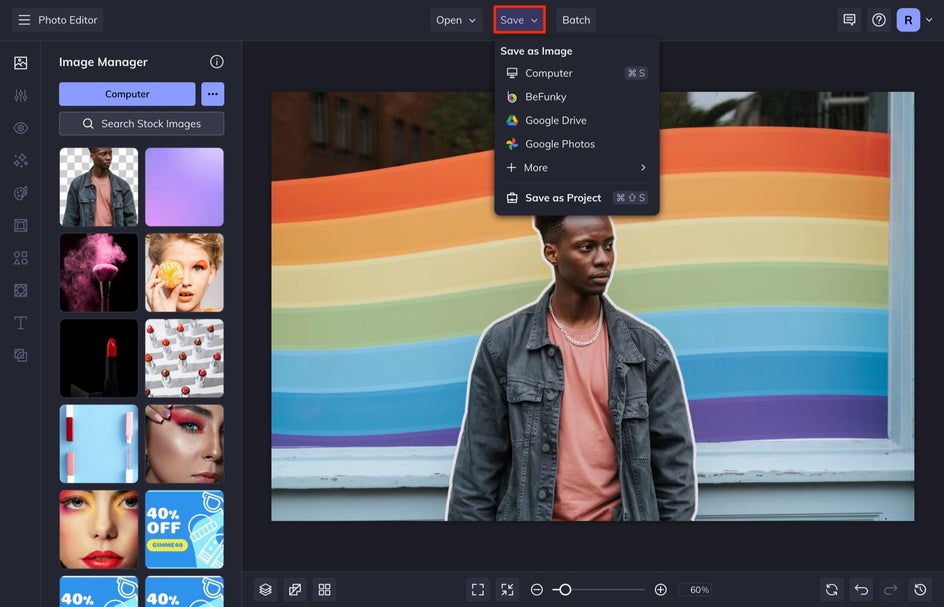
Step 4: Save Your Outlined Image Subject
Save your image by heading up to the top of the Photo Editor and selecting Save, followed by your desired location.

Here is the final result! We wanted to make the subject of this photo stand out from the busy, colorful background. Just a subtle white outline did the trick.


To turn this image into a YouTube thumbnail, follow this tutorial. In minutes, you can easily add cool text to this image and transform it into a clickable YouTube thumbnail. Check out our YouTube Thumbnail Maker to get started. Here is what we did:

3 More Ways to Utilize Outlined Images
The great thing is that with BeFunky’s Graphic Designer, you can create an image outline easier than in expensive programs like Photoshop or Illustrator – and for free! Here are three ways you can use drop shadow outlines to create clickable content.
1. Make a Digital Ad Stand Out
Adding a colorful outline to an ad can make it capture attention when someone is scrolling through the pages of a website. You can also duplicate the image and add a different outline color to create a flashing gif!

2. Emphasize the Subject In a Poster or Event Flyer
Adding a simple outline can make the subject in your poster stand out. Create a digital poster or flyer for your next event that you can send in an email newsletter with a link to purchase tickets!

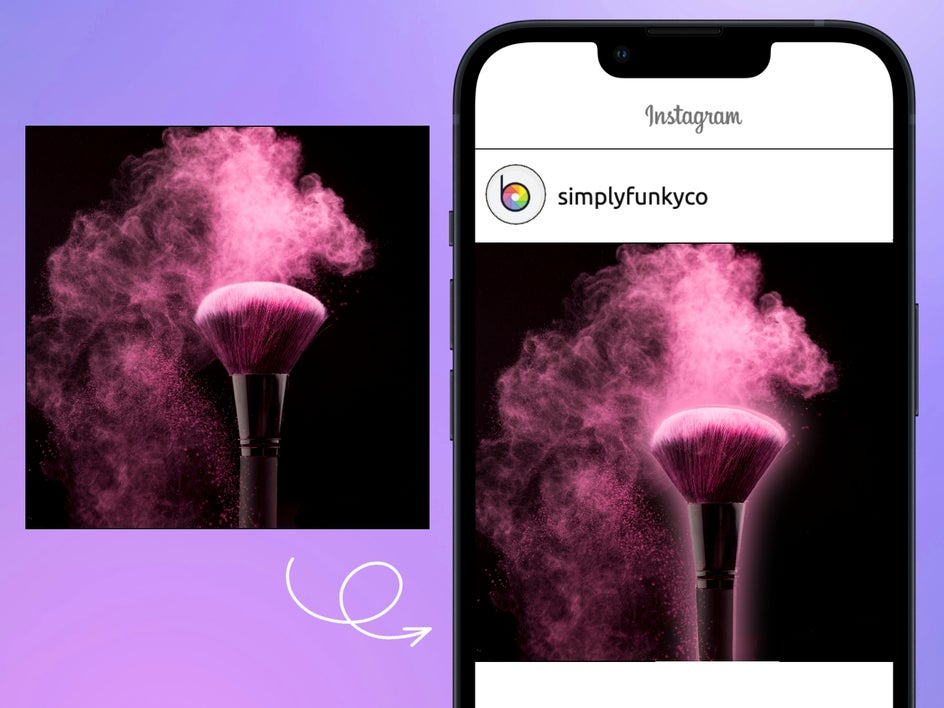
3. Highlight Product Photography for More Clicks
You can use outlines to emphasize specific products you’re selling. If you have an ad for a makeup brush and are showcasing it along with makeup, you can add an outline around the brush rather than the makeup product, emphasizing the actual product you’re selling. You can even make this outline glow so that it looks like light was added to the product during the shoot.

Create Dramatic Image Outlines With Drop Shadows!
BeFunky’s Drop Shadow effect is great for adding emphasis to your photos – and it is the perfect addition to almost any creative project. To learn more about our latest layer effects, check out this article here. And to start using this new feature, head to the BeFunky Photo Editor!















