How to Customize Our Twitter Header Templates

Whether you’re a business, blogger, or simply want to make your personal Twitter account look more put together, designing a header image is the perfect place to start. It’s the first thing your followers (or potential followers) will see when they click on your profile, making it critical as a first impression. Aside from your profile image, your Twitter header is the only static visual you’ve got, so it’s worth taking the time to make it stand out.
Even if you don’t consider yourself design-savvy, BeFunky’s Graphic Designer has the ideal Twitter Header templates that you can fully customize to suit whatever look you’re going for. After choosing your favorite template to use as a starting point, you’ll find all the easy-to-use design tools you need to make it your own. Add as many photos as you’d like, use your logo or play around with text, and tweak the color scheme until you love what you see. They’re already perfectly sized for Twitter, so all you need to think about is your own creative vision!
How to Customize a Twitter Header Template
When you’re ready to start getting creative with your Twitter header image, head to BeFunky’s Twitter Templates and follow the steps below:
Step 1: Choose a Template
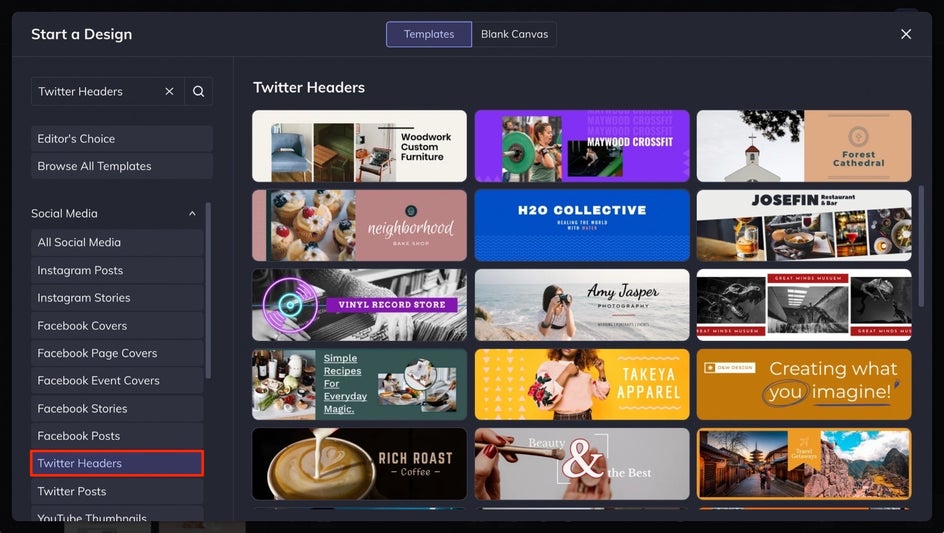
If you aren't there already, click this link to access the Twitter Header templates library, browse through the layouts until you find one you want to use as a starting point.

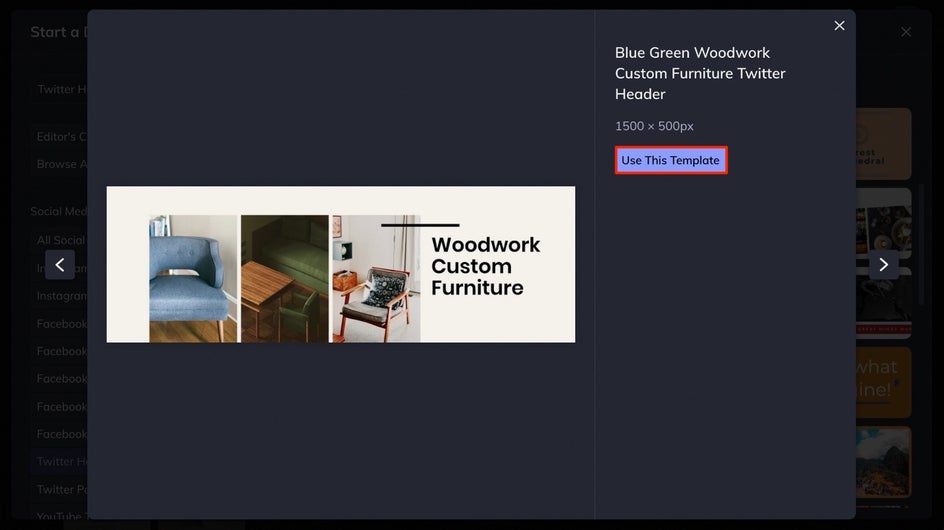
You’ll be able to see a close-up preview of each template by clicking on them. When you find the perfect Twitter Header template to customize, select the Use This Template button.

Step 2: Add Photos
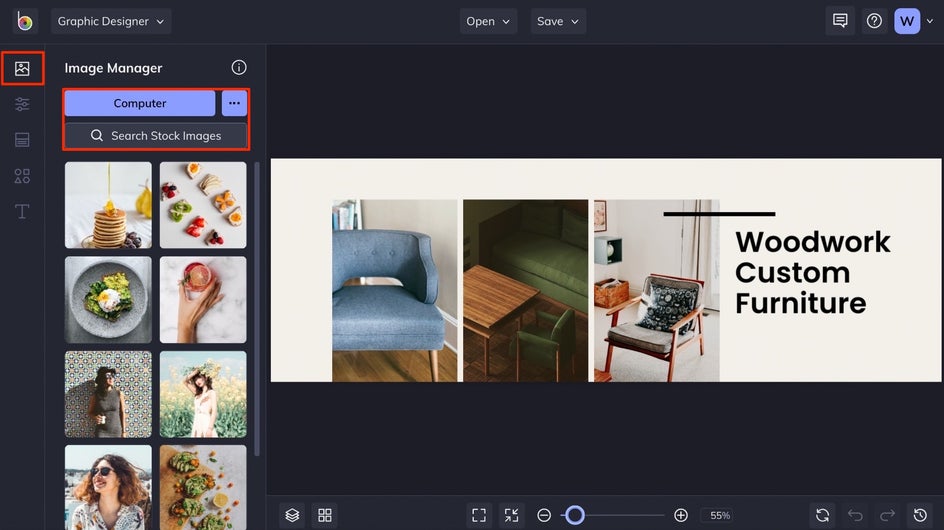
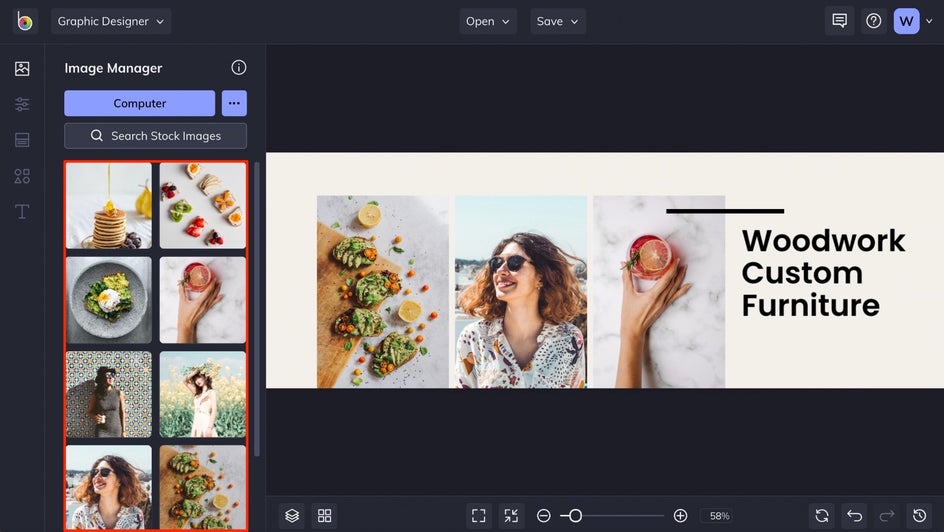
If your Twitter Header template has images on it, you can easily swap them out for your own by clicking on the Image Manager tab in the left-hand menu. Once there, use the Computer button to upload images from your computer files, click the … button to choose photos from your BeFunky library, Facebook account, or Google Photos. Or, choose the Search Stock Images button to search over a million free stock photos to add.

Any images you upload will be added to the Image Manager. From there, you can drag and drop them over the existing images on your Twitter header template to replace them.

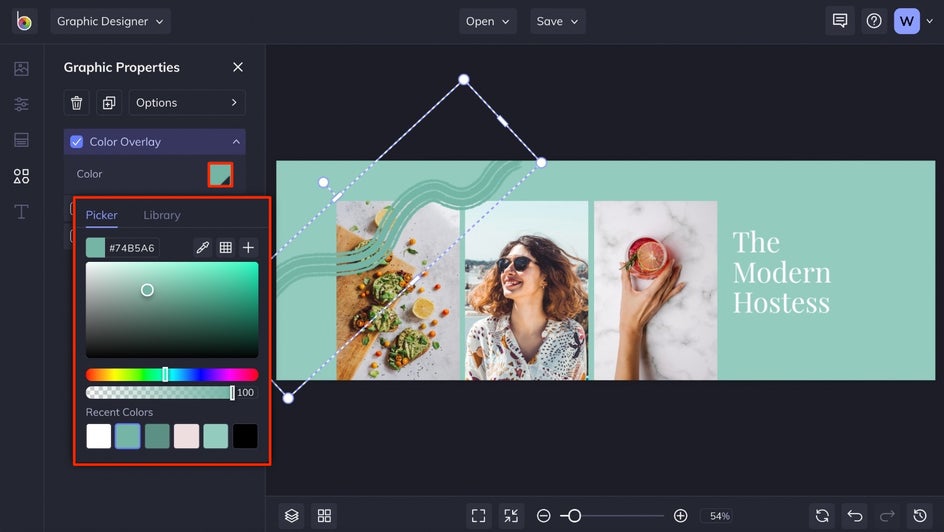
Note that any time you have an image selected on your template, you can further customize it by using the Image Properties menu that appears on the left. Add a color overlay, tint, drop shadow, and even edit the image layer using all the tools of BeFunky’s Photo Editor. You can also resize the images by dragging the blue circles around them while they’re selected.
Step 3: Change the Color Scheme
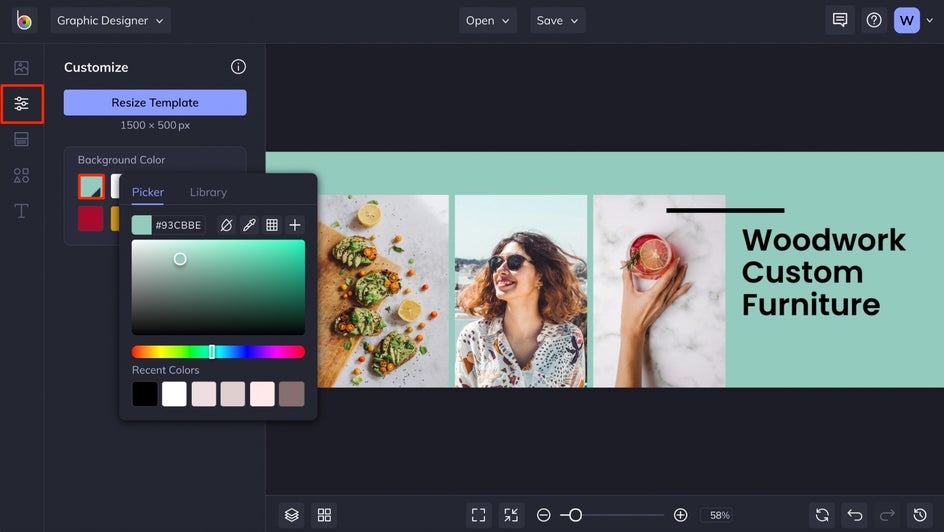
To change the background color of your Twitter Header template, open the Customize tab in the left-hand menu. Under the Background Color section, click the first color tile to choose a new hue.

If you have a specific color in mind, you’re even able to type in the HEX Color Code or use the Eye Dropper Tool to select a color that already exists on your template. Both of these options (and more) are found in the Color Picker that appears when you click on that first tile under Background Color.
Step 4: Customize the Text
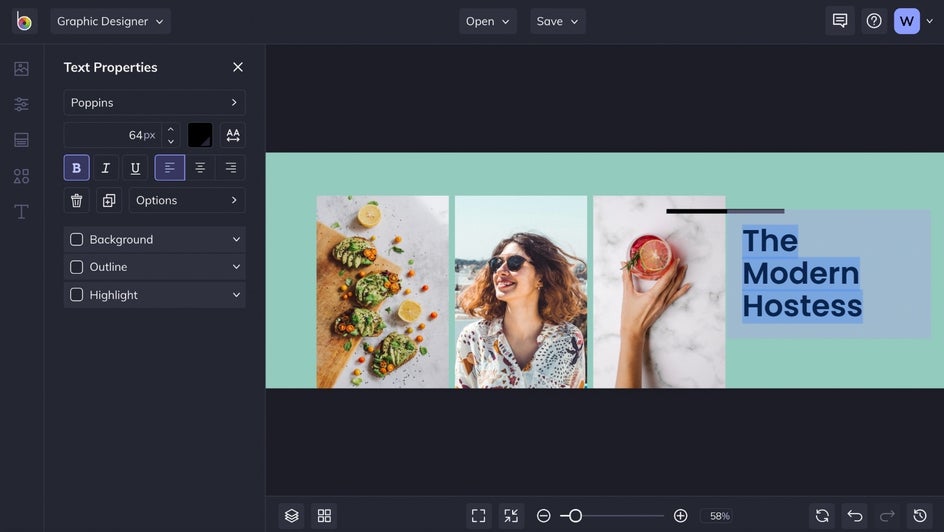
To change the text on your Twitter Header template, double click on any existing textbox and type something new. If your template doesn’t feature text, you can always add it by clicking on the Text tab in the left-hand menu, followed by the Add Text button.

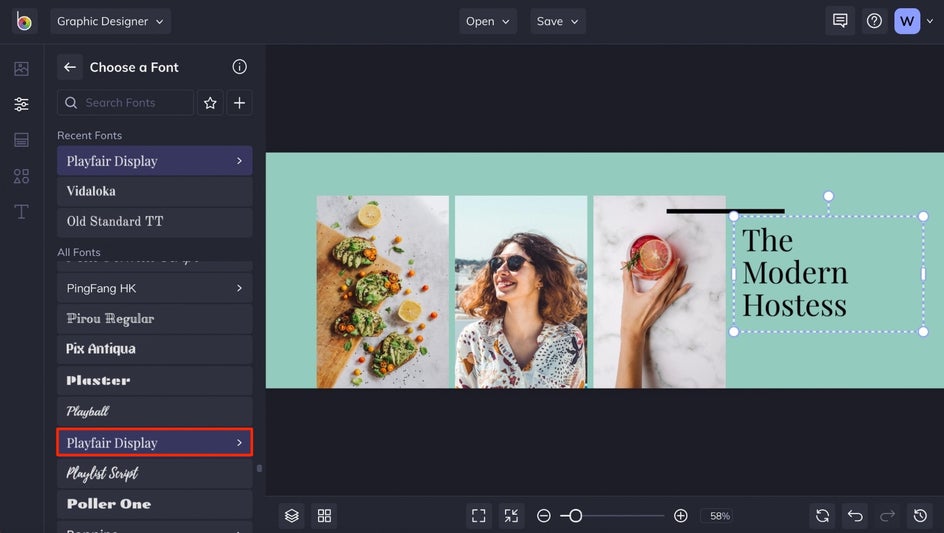
Any time you select a textbox, you’ll notice a Text Properties menu appear on the left. By clicking on the Font Name in the Text Properties menu, you can browse through BeFunky’s huge library of free fonts until you find the perfect one. You can also upload your own!

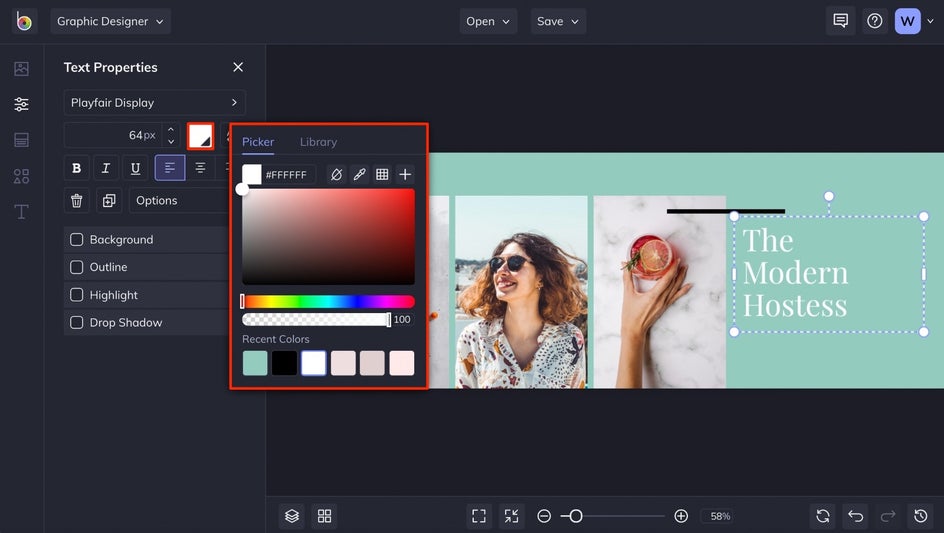
The Text Properties menu also allows you to change the font color, add typographical emphasis, adjust the letter spacing, and so much more. Be sure to play around with different options until you find the perfect look for your text.

Step 5: Add Your Logo or Graphics
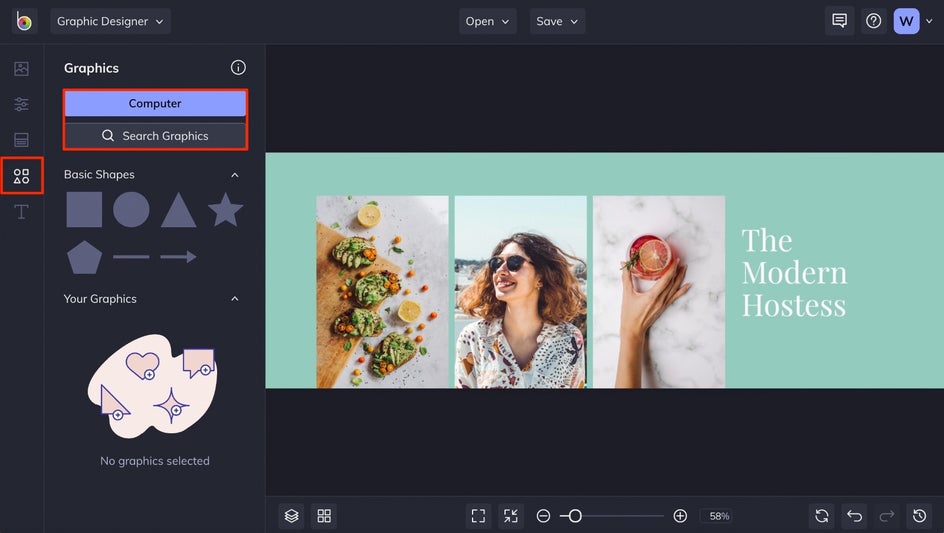
Next, click on the Graphics tab in the left-hand menu. Add your logo or any graphics stored on your computer by clicking on the Computer tab and uploading those files. If you’d rather search BeFunky’s Graphic Library, choose the Search Graphics button.

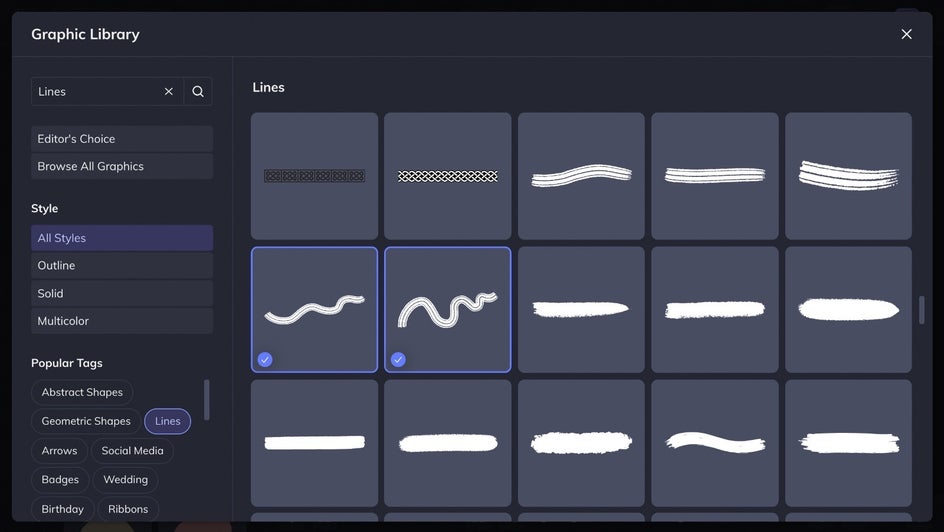
In the Graphic Library, simply type in a search term to find the related graphics you’re looking for, click on the Popular Tags, or use the filtering options to narrow things down. Click on any graphics you love to add them to your canvas before pressing the x in the upper right corner to close out of the library.

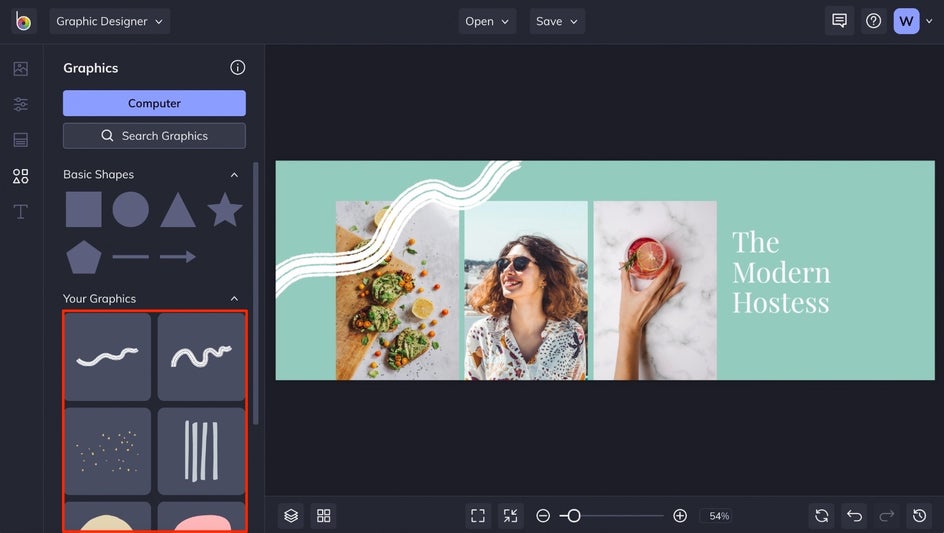
You’ll find all of the graphics you selected in the Your Graphics section of the Graphics tab. Double-click or drag-and-drop them onto the template to add them. Then, use the blue circles around them once selected to resize and rotate the graphic to your liking.

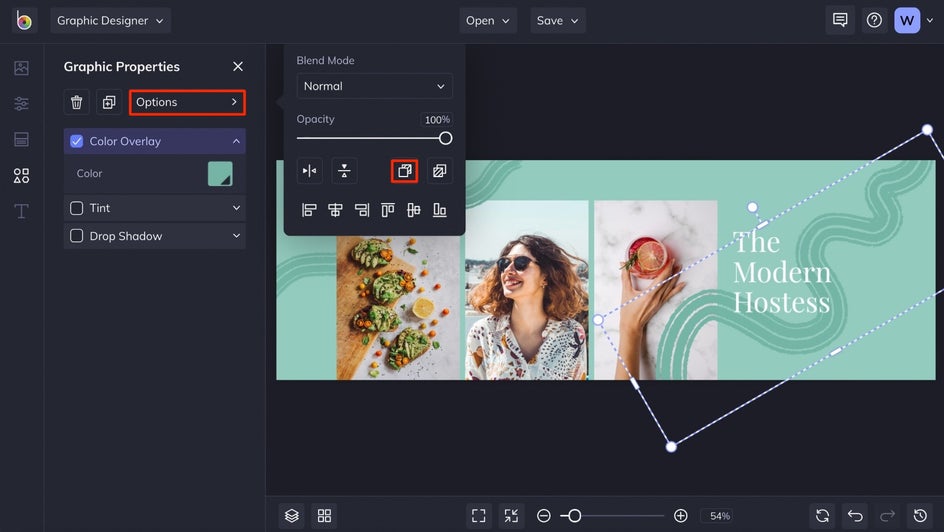
Any time you have a graphic selected, you’ll see a Graphic Properties menu appear on the left. Use it to change the color, adjust the opacity, blend, and more.

To move the graphic in between layers, click the Options button in the Graphic Properties menu, then press the Move Backwards or Move Forwards button to get those layers looking just right.

Step 6: Save Your Twitter Header
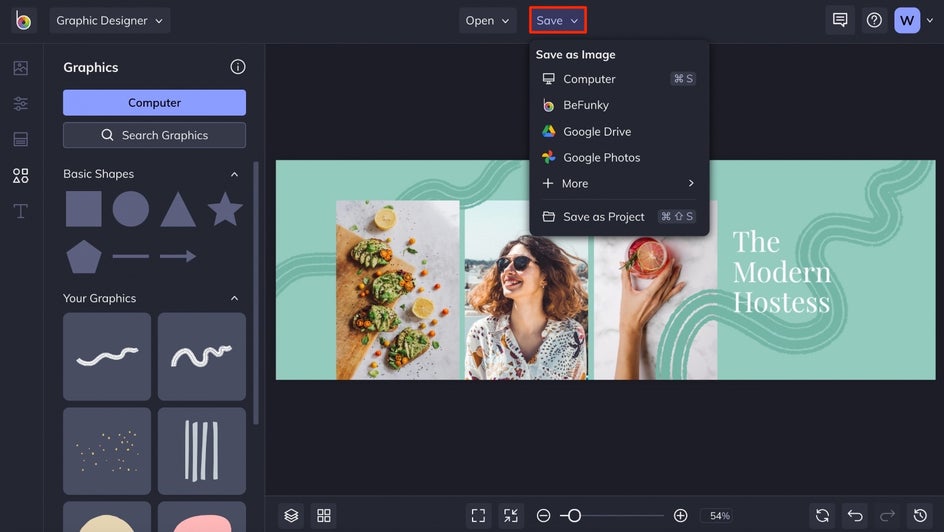
Once your Twitter Header looks just the way you imagined, click the Save button at the top of the page. You’ll be presented with several options for saving your Twitter header.

In addition to saving your image to your computer or uploading it directly to Twitter, we also recommend saving it as a project just in case you need to make any future changes.
Twitter Header Image Results
This Twitter Header design is full of personality, looks absolutely professional, and is already perfectly sized for Twitter so you know it’ll be high resolution. These Twitter Header templates take all the guesswork out of design, all the while making you look like a pro.

Twitter Header Inspiration
BeFunky’s Twitter Header template library is the perfect place to start for inspiration. You’ll find a variety of templates for businesses, bloggers, personal accounts – all customizable to suit your own niche. Here are some of our favorite examples of headers for your Twitter profile:
On-Brand Business Headers
Need a professional design for your business Twitter header? Look no further. BeFunky’s templates are already designed by professional graphic designers, taking all the hard work out of creating one yourself. That way, you can quickly make your Twitter profile look on-brand and get right back to running your business.

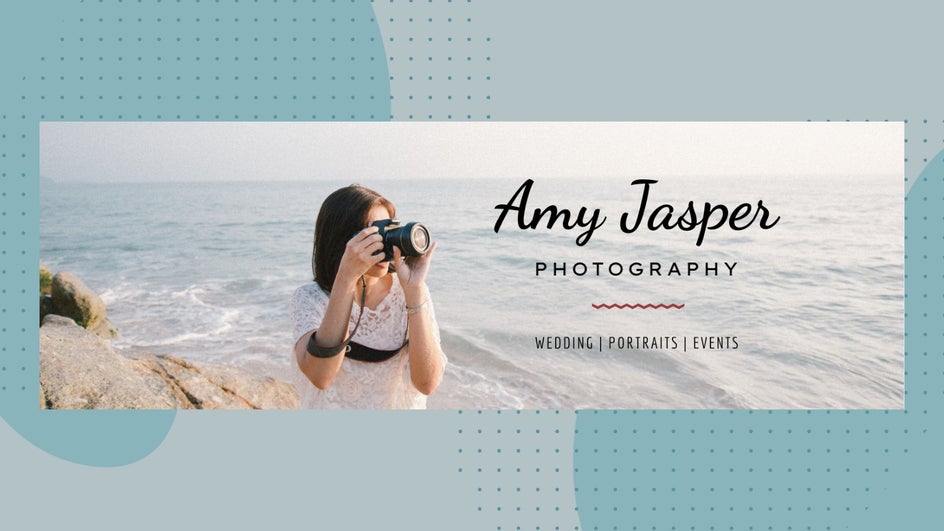
Creative Photography Headers
Sometimes it takes more than a beautiful image for your Twitter header. With BeFunky’s templates, you can make your photography business stand out even more with creative layouts and all the fonts you need to highlight your specialties.

Intriguing Restaurant Headers
For your restaurant Twitter header, you want to showcase more than just your logo. Why not add some beautiful images of your food as well? You’ll find the perfect layout for your coffee shop, bakery, fine dining restaurant, and more.

Stand Out Gamer Headers
Looking to highlight your Twitch or YouTube video gaming account with a supplementary Twitter profile? BeFunky has you covered. This Twitter header design was created using one of BeFunky’s fully customizable Twitch Banner templates, but because you can also resize design templates to suit any kind of graphic design, you can simply type in the Twitter header dimensions you need (1500px x 500px) and have the perfect Twitter header to use as a starting point in minutes.

Create the Perfect Twitter Header for Your Profile
Ready to take your Twitter profile to the next level? Ditch the common single photo design and get creative with one of BeFunky’s Twitter Header templates here. You’ll be sure to stand out from the crowd!















